Onlangs hebben we een paar nieuwe Interactieve Sets aan LesLinq toegevoegd. Een daarvan is de Interactive Map. In dit artikel leggen we uit hoe je deze Interactieve Set toevoegt en hoe je hem aanpast.
De Interactive Map aan je project toevoegen
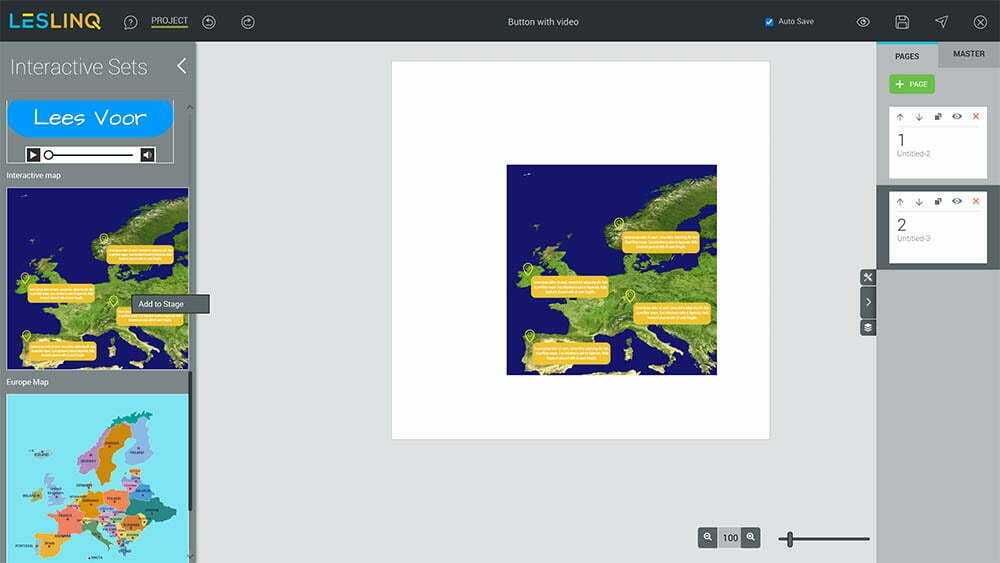
Om de ‘Interactive Map’ Interactieve Set aan je project toe te voegen:
– klik je op de interactieve sets in de werkbalk
– selecteer je ‘Interactive map’
– klik je op ‘Add to stage’.
Gegroepeerde lagen
Standaard zijn de lagen van een Interactieve Set gegroepeerd. Door te dubbelklikken op de Interactieve set kan je de aparte laagelementen openen en aanpassen.
De achtergrondafbeelding wijzigen of de grootte van de afbeelding aanpassen
Dubbelklik op de afbeelding van de kaart totdat de afbeeldingseditor verschijnt. Als je de afbeelding wilt vervangen door een andere, klik je op de knop ‘Choose from library’. Je kunt nu een eigen afbeelding uploaden, een afbeelding van Unsplash kiezen of een afbeeldingslink invoeren.
Om de grootte van de afbeelding te wijzigen, kan je de rechterbenedenhoek van de afbeelding selecteren en schalen tot je de gewenste afmetingen hebt bereikt.
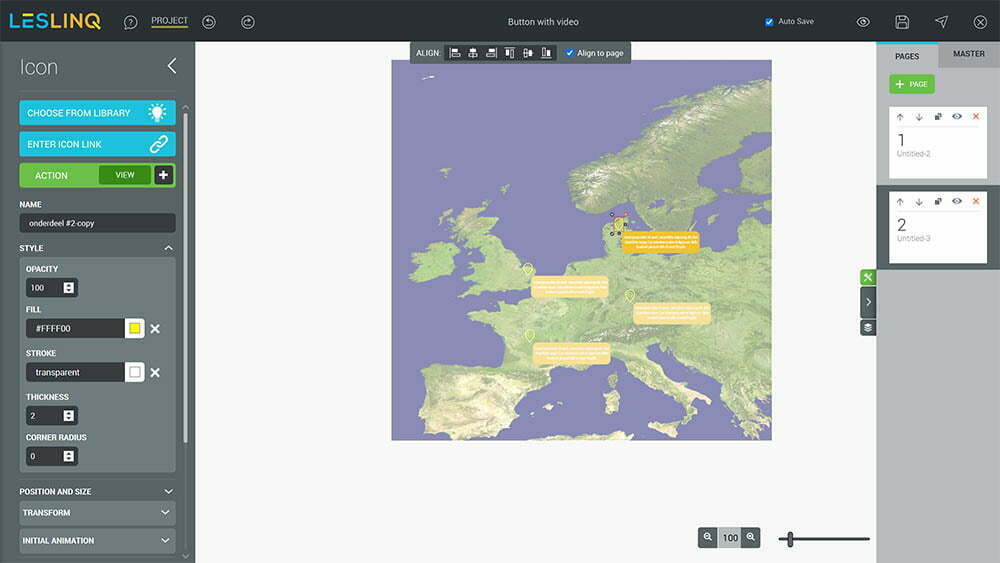
De markers op de kaart wijzigen
Om de markers op de kaart te wijzigen, dubbelklikt je op de aanwijzer totdat de pictogram-editor aan de linkerkant van het scherm verschijnt.
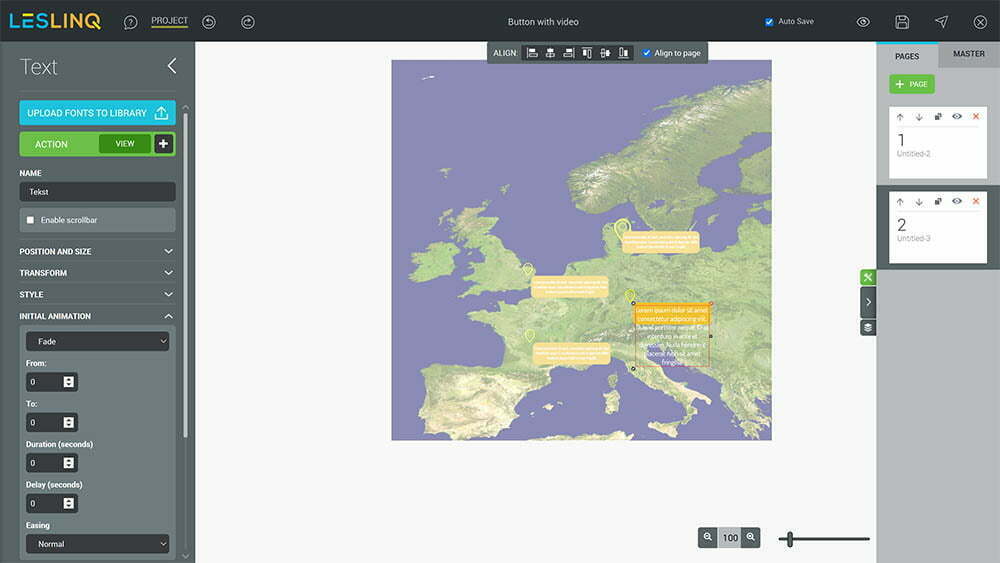
Je kunt nu het icoon vervangen door een eigen afbeelding via ‘Choose from library’ of je kunt de stijl aanpassen (opacity / fill and stroke color border / border radius of the icon used) van de huidige icon. Om de animatie-instellingen te wijzigen, scroll je naar beneden naar het tabblad ‘Initial Animation’. De standaard animatie-instellingen van de marker zijn:
- Slide in from top
- Duration: 0,8 seconden
- Delay: 0,3 seconden
- Easing is bounce
- Visble on start: yes
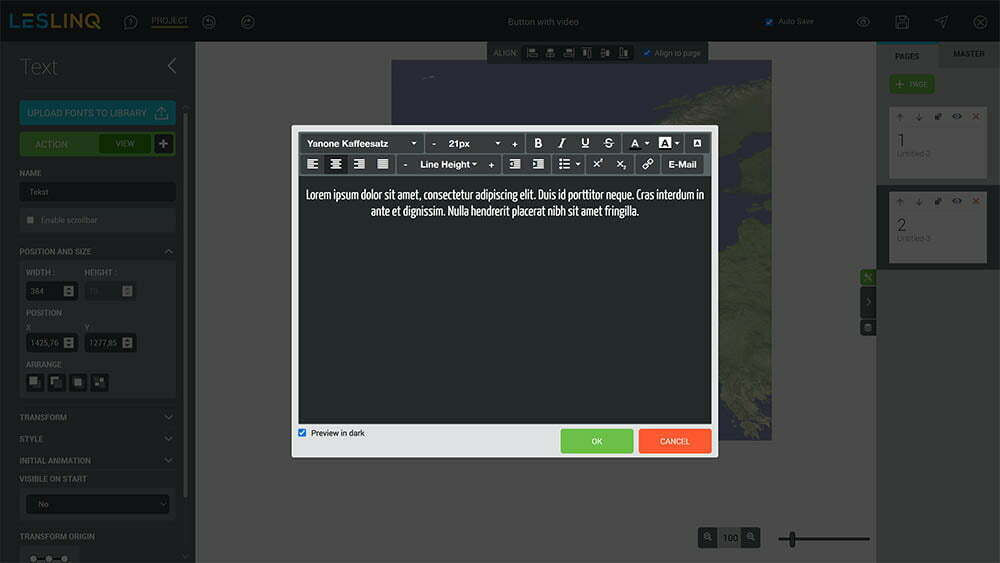
De instellingen van het tekstvak wijzigen
Om de instellingen van het tekstvak (dat verschijnt bij mouseover) te wijzigen, dubbelklik je op de tekst totdat de teksteditor wordt geopend. Wijzig de tekst, het lettertype en de letterkleur en klik op ok.
De achtergrond van het tekstvak wijzigen
Om de achtergrond van het tekstvak te wijzigen, dubbelklik je op de achtergrondvorm tot de Shape editor wordt geopend. U kunt de afmetingen van de achtergrondvorm wijzigen door deze te selecteren met uw muis en te slepen tot u de gewenste afmetingen hebt bereikt.
In het panel van de Shape editor kan je een andere vorm kiezen of de transparantie (opacity), het lettertype, de letterkleur en -grootte, de vulkleur van de vorm, de lijn en de border radius van de huidige vorm wijzigen.
Sla marker en tekstvak op als Interactieve Set
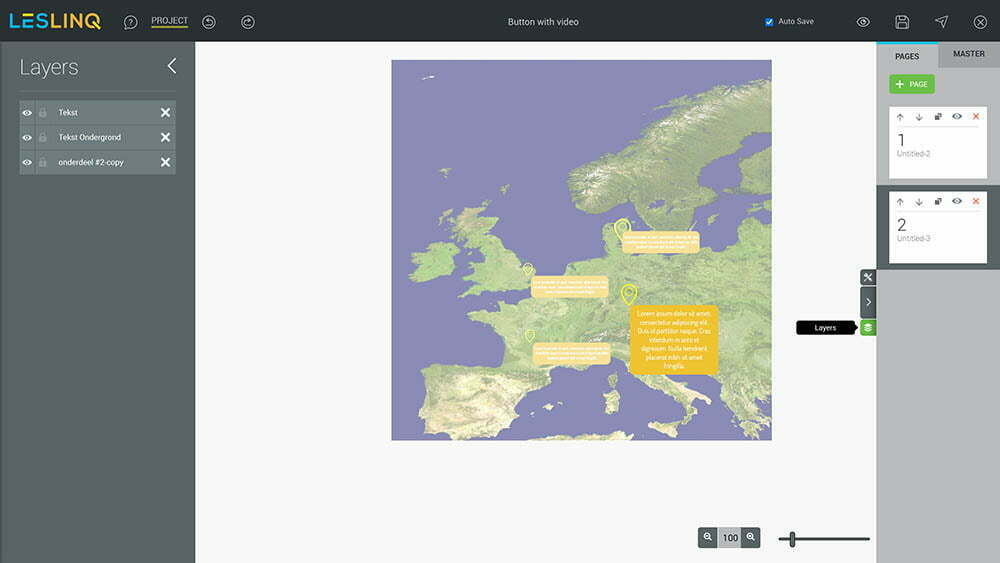
Natuurlijk kan je de instellingen van elke marker en elk tekstvak afzonderlijk aanpassen. Eenvoudiger is het om 1 marker met tekstvak te wijzigen en op te slaan als set, zodat je ze kunt hergebruiken. Om dat te doen, klik je aan de rechterkant van je scherm op het ‘layers’ icoon. Dubbelklik dan in het canvas op de marker of het tekstvak dat je wilt gebruiken totdat je 3 lagen ziet (tekst, achtergrond en icoon).
Let op: als je niet de juiste lagen ziet, verlaat dan het canvas (bijvoorbeeld door op de paginaknop aan de rechterkant van je scherm te klikken), ga terug naar de nieuw toegevoegde Interactieve kaart in het canvas, open het lagenvenster en blijf klikken op de marker of het tekstvak dat je wilt gebruiken tot je de juiste lagen ziet.
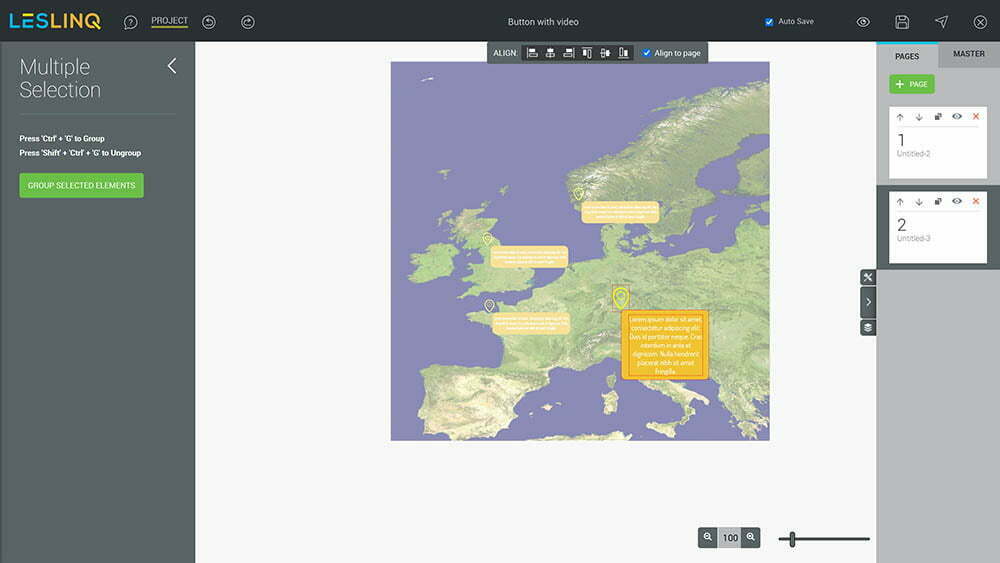
Klik op de bovenste laag, druk op Shift en klik op de onderste laag. Klik vervolgens op de groene knop ‘Geselecteerde elementen groeperen’.
Geef je set een naam en klik op ‘Opslaan in mijn sets bibliotheek’.
Wanneer je nu naar de Interactieve sets in de werkbalk gaat, zie je dat de nieuw opgeslagen Interactive Set is toegevoegd aan de bibliotheek met Interactive Sets. Klik op ‘add to stage’ en gebruik zoveel Interactieve Sets als je wilt.
Klaar met bewerken?
Als je klaar bent met bewerken, sla je het project op en klik je op het preview-icoon rechtsboven in het scherm om het eindresultaat te zien.