Onlangs hebben we een paar nieuwe Interactieve Sets aan LesLinq toegevoegd. Een daarvan is de Interactive Map. In dit artikel leggen we uit hoe je deze Interactieve Set toevoegt en hoe je hem aanpast.
De Interactive Map aan je project toevoegen
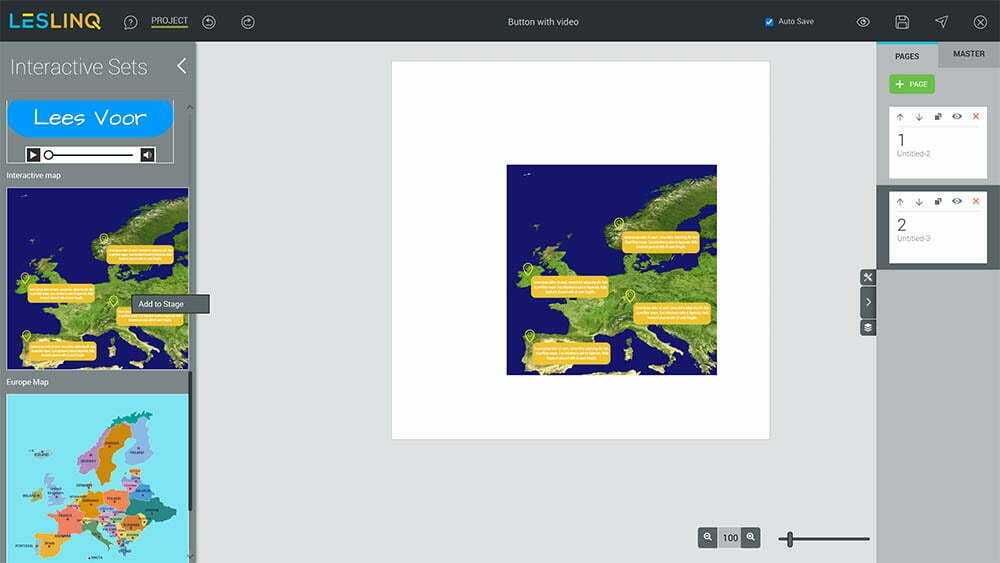
Om de ‘Interactive Map’ Interactieve Set aan je project toe te voegen:
– klik je op de interactieve sets in de werkbalk
– selecteer je ‘Interactive map’
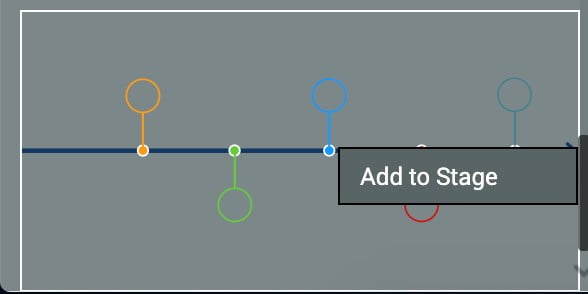
– klik je op ‘Add to stage’.

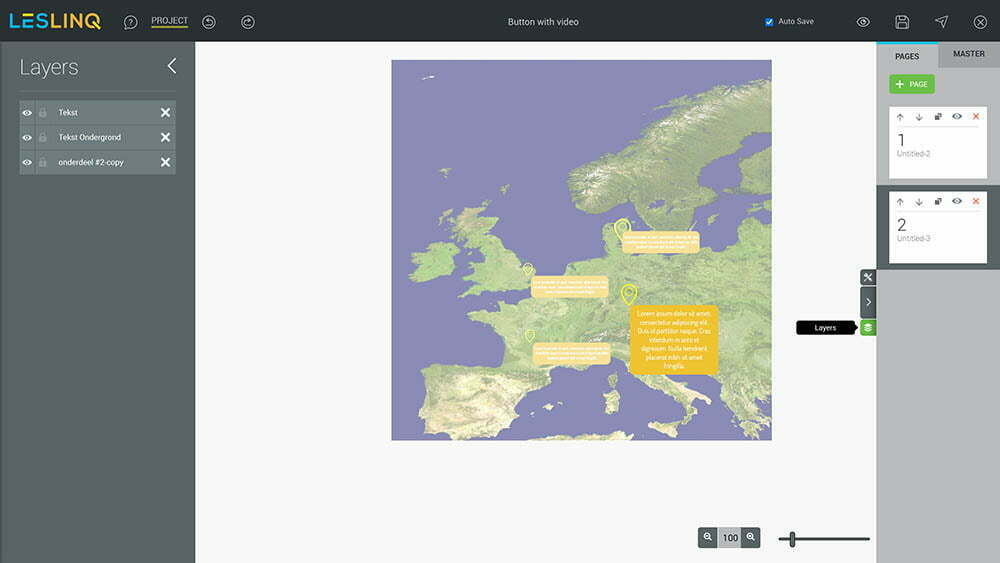
Gegroepeerde lagen
Standaard zijn de lagen van een Interactieve Set gegroepeerd. Door te dubbelklikken op de Interactieve set kan je de aparte laagelementen openen en aanpassen.
De achtergrondafbeelding wijzigen of de grootte van de afbeelding aanpassen
Dubbelklik op de afbeelding van de kaart totdat de afbeeldingseditor verschijnt. Als je de afbeelding wilt vervangen door een andere, klik je op de knop ‘Choose from library’. Je kunt nu een eigen afbeelding uploaden, een afbeelding van Unsplash kiezen of een afbeeldingslink invoeren.
Om de grootte van de afbeelding te wijzigen, kan je de rechterbenedenhoek van de afbeelding selecteren en schalen tot je de gewenste afmetingen hebt bereikt.
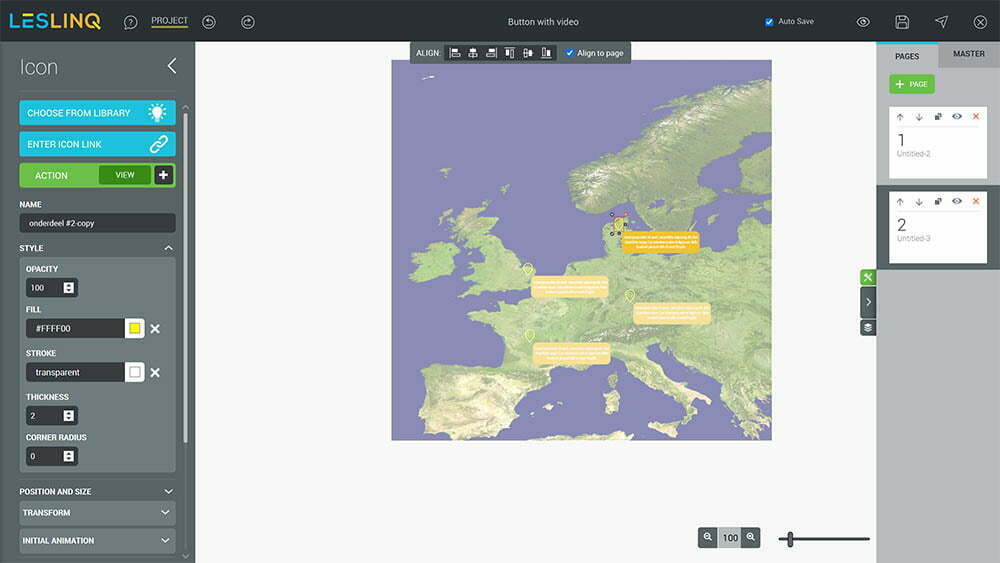
De markers op de kaart wijzigen
Om de markers op de kaart te wijzigen, dubbelklikt je op de aanwijzer totdat de pictogram-editor aan de linkerkant van het scherm verschijnt.

Je kunt nu het icoon vervangen door een eigen afbeelding via ‘Choose from library’ of je kunt de stijl aanpassen (opacity / fill and stroke color border / border radius of the icon used) van de huidige icon. Om de animatie-instellingen te wijzigen, scroll je naar beneden naar het tabblad ‘Initial Animation’. De standaard animatie-instellingen van de marker zijn:
- Slide in from top
- Duration: 0,8 seconden
- Delay: 0,3 seconden
- Easing is bounce
- Visble on start: yes
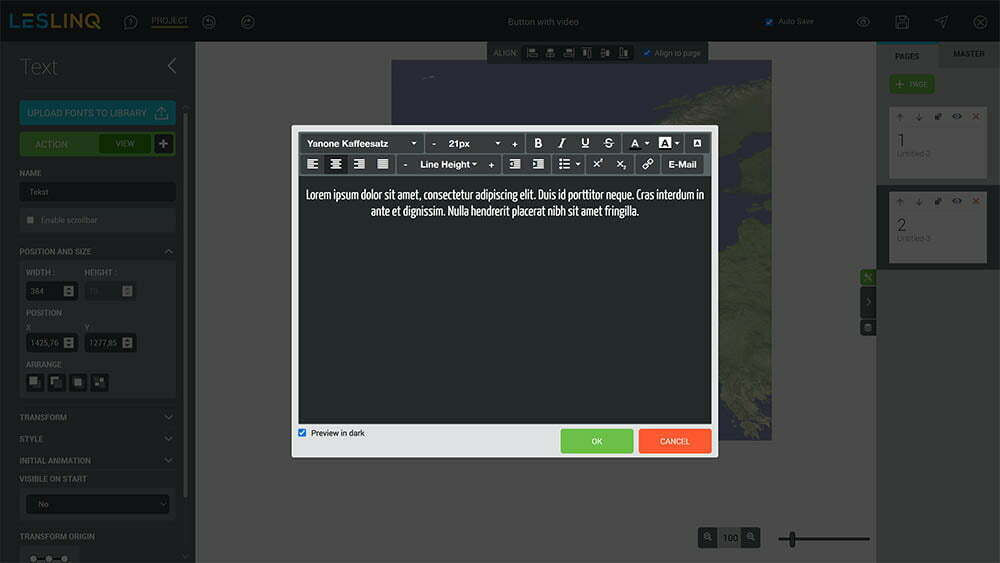
De instellingen van het tekstvak wijzigen
Om de instellingen van het tekstvak (dat verschijnt bij mouseover) te wijzigen, dubbelklik je op de tekst totdat de teksteditor wordt geopend. Wijzig de tekst, het lettertype en de letterkleur en klik op ok.

De achtergrond van het tekstvak wijzigen
Om de achtergrond van het tekstvak te wijzigen, dubbelklik je op de achtergrondvorm tot de Shape editor wordt geopend. U kunt de afmetingen van de achtergrondvorm wijzigen door deze te selecteren met uw muis en te slepen tot u de gewenste afmetingen hebt bereikt.
In het panel van de Shape editor kan je een andere vorm kiezen of de transparantie (opacity), het lettertype, de letterkleur en -grootte, de vulkleur van de vorm, de lijn en de border radius van de huidige vorm wijzigen.

Sla marker en tekstvak op als Interactieve Set
Natuurlijk kan je de instellingen van elke marker en elk tekstvak afzonderlijk aanpassen. Eenvoudiger is het om 1 marker met tekstvak te wijzigen en op te slaan als set, zodat je ze kunt hergebruiken. Om dat te doen, klik je aan de rechterkant van je scherm op het ‘layers’ icoon. Dubbelklik dan in het canvas op de marker of het tekstvak dat je wilt gebruiken totdat je 3 lagen ziet (tekst, achtergrond en icoon).

Let op: als je niet de juiste lagen ziet, verlaat dan het canvas (bijvoorbeeld door op de paginaknop aan de rechterkant van je scherm te klikken), ga terug naar de nieuw toegevoegde Interactieve kaart in het canvas, open het lagenvenster en blijf klikken op de marker of het tekstvak dat je wilt gebruiken tot je de juiste lagen ziet.
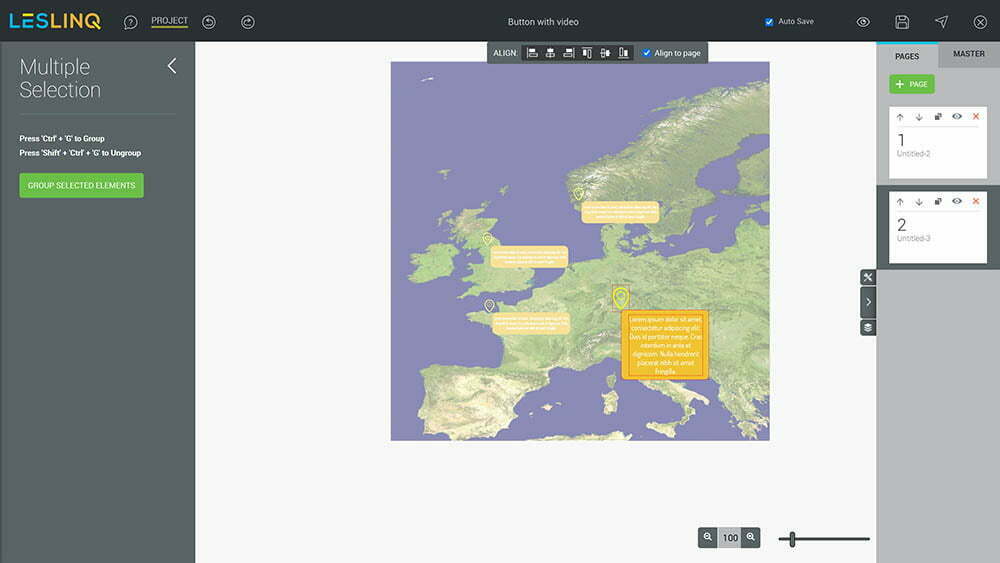
Klik op de bovenste laag, druk op Shift en klik op de onderste laag. Klik vervolgens op de groene knop ‘Geselecteerde elementen groeperen’.

Geef je set een naam en klik op ‘Opslaan in mijn sets bibliotheek’.
Wanneer je nu naar de Interactieve sets in de werkbalk gaat, zie je dat de nieuw opgeslagen Interactive Set is toegevoegd aan de bibliotheek met Interactive Sets. Klik op ‘add to stage’ en gebruik zoveel Interactieve Sets als je wilt.
Klaar met bewerken?
Als je klaar bent met bewerken, sla je het project op en klik je op het preview-icoon rechtsboven in het scherm om het eindresultaat te zien.
The post Het aanpassen van de Interactive Set ‘Interactive Map’ appeared first on LesLinq.
]]>Onlangs hebben we een paar nieuwe Interactieve Sets toegevoegd aan LesLinq. Een daarvan is de Voiceover button Interactive Set. In dit artikel leggen we uit hoe je deze Interactive Set toevoegt en hoe je hem aanpast.
De Voiceover-knop aan je project toevoegen
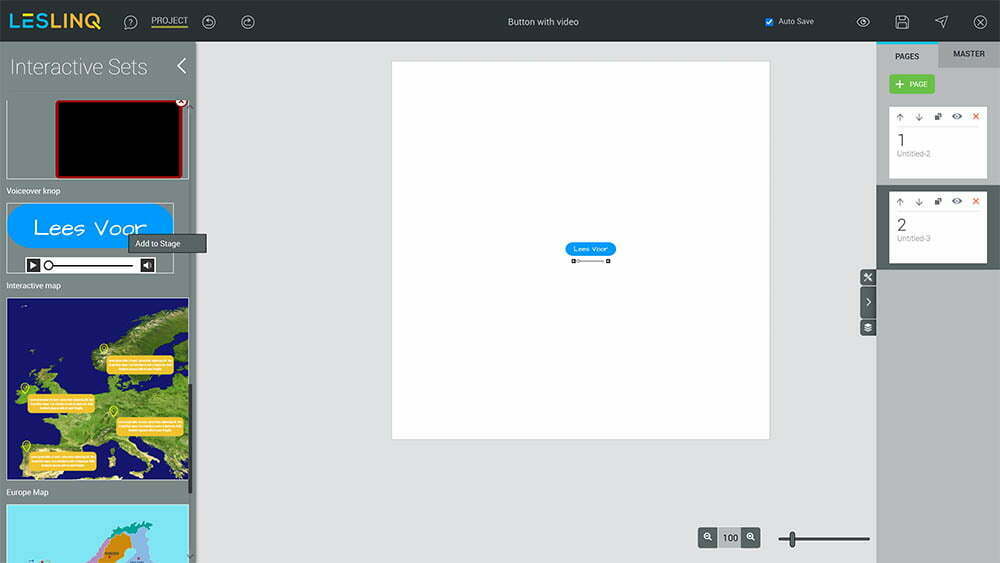
Om de ‘Voiceover button’ Interactieve Set aan je project toe te voegen:
– klik op de interactieve sets in de werkbalk
– selecteer ‘Voiceover knop / knop’
– klik op ‘Add to stage’

Gegroepeerde lagen
Standaard zijn de lagen van een Interactieve Set gegroepeerd. Door te dubbelklikken op de Interactieve Set open je de laagelementen en kan je ze aanpassen.
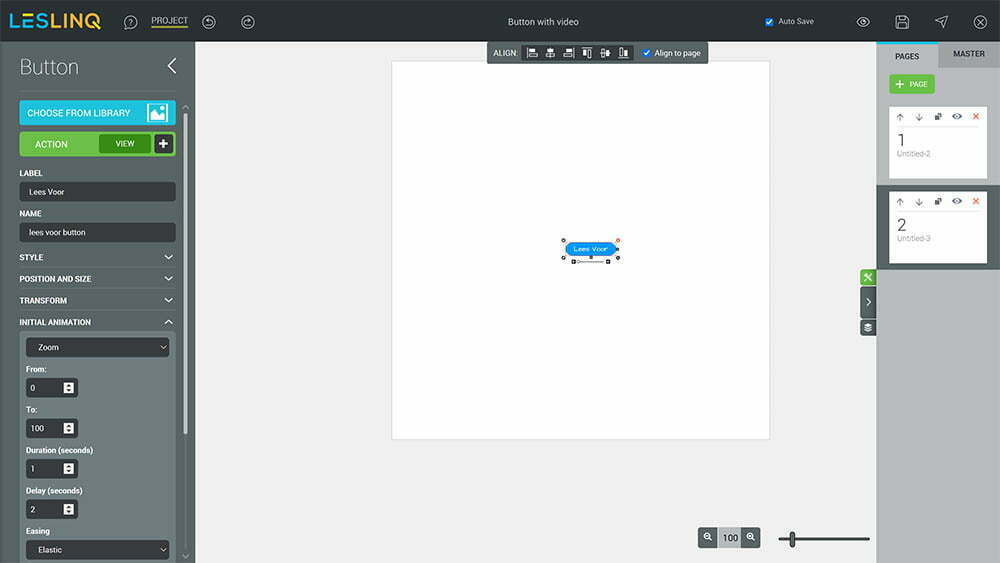
De knopstijl wijzigen
Dubbelklik op de blauwe knop totdat het venster met de knoppeneditor wordt geopend. Nu kan je de tekst (label), stijl (transparantie, letterkleur, lettergrootte, achtergrondkleur, lijn en border radius), positie, grootte en instellingen voor Initial Animation wijzigen. De standaard instellingen voor Initial Animation van deze Interactieve Set zijn:
- Zoom
- Van 0 naar 100 in 1 seconde
- Delay van 2 seconden
- Easing is elastic
- Visible on start: yes
Je kunt met deze waarden spelen en de instellingen voor Inital Animation van de knop naar wens aanpassen.

Wijzigen van het audiobestand
Dubbelklik op het audiobestand tot de audio library opent. Nu kan je een link makenen naar een audiobestand in de bibliotheek, een audiobestand uploaden of direct een eigen audiobestand opnemen.

Klaar met bewerken?
Sla je project op en klik op het preview-icoontje rechtsboven in je scherm om het eindresultaat te zien.
The post De Interactieve set Voiceover button aanpassen appeared first on LesLinq.
]]>Onlangs zijn er een paar nieuwe Interactieve Sets aan Leslinq toegevoegd. Een daarvan is de Animated Title Interactive Set. In dit artikel leggen we uit hoe je deze Interactive Set toevoegt en hoe je hem aanpast.
De geanimeerde titel aan je project toevoegen
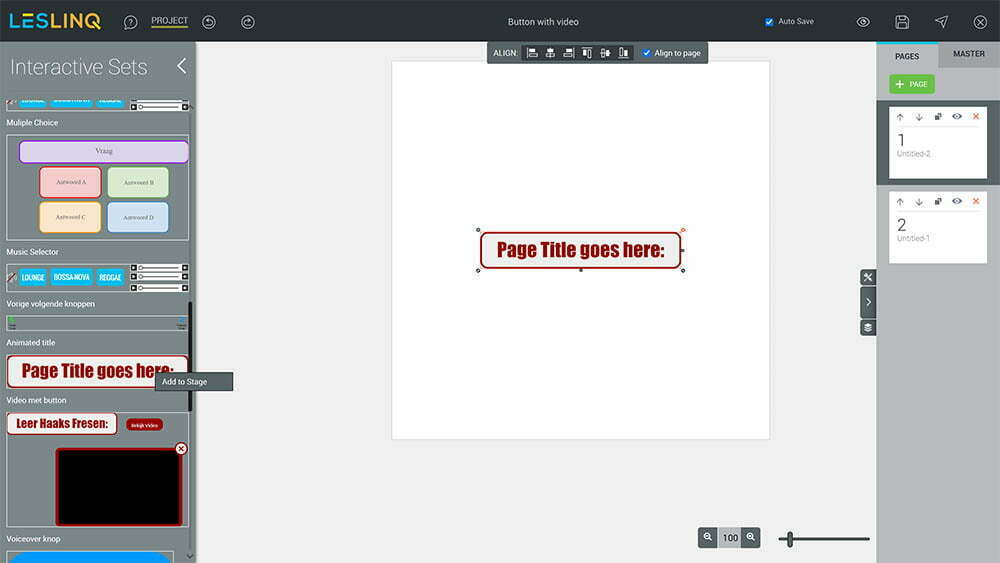
Om de ‘Animated Title’ Interactieve Set aan je project toe te voegen:
– klik op de Interactieve Sets in de toolbar
– selecteer ‘Animated Title’
– klik op ‘Add to stage.

Gegroepeerde lagen
Standaard zijn de lagen van een Interactieve Set gegroepeerd. Door te dubbelklikken op de Interactieve Set kan je de laagelementen openen en aanpassen.
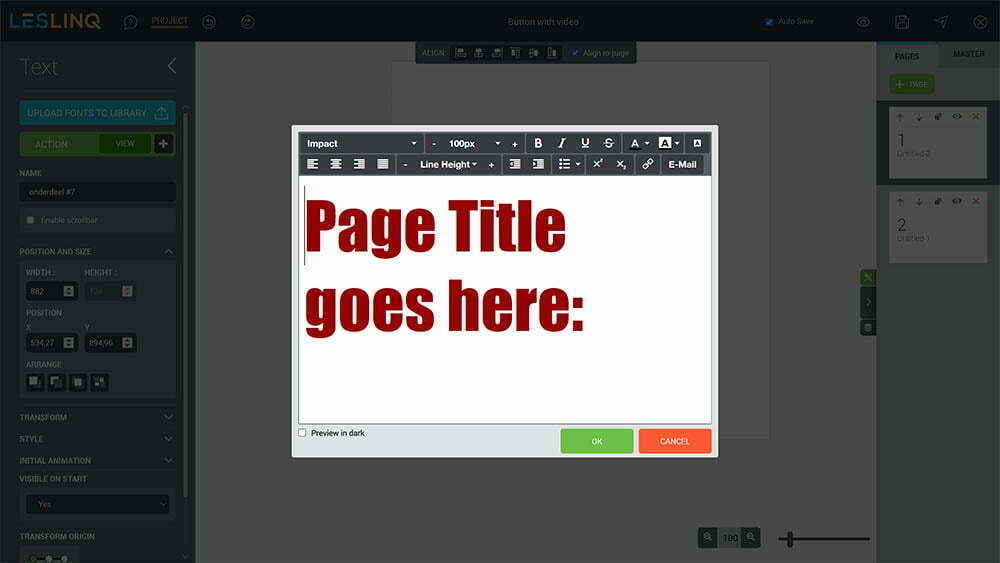
Wijzig de tekst van de geanimeerde titel
Dubbelklik op ‘Page title goes here’ totdat het venster met de teksteditor wordt geopend. Wijzig de tekst, het lettertype en de letterkleur en klik op ok.

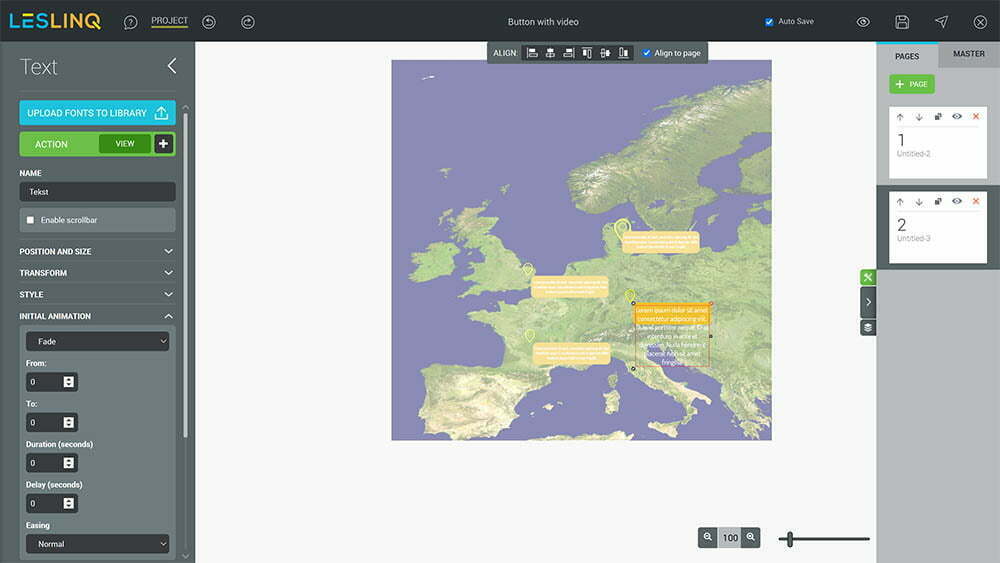
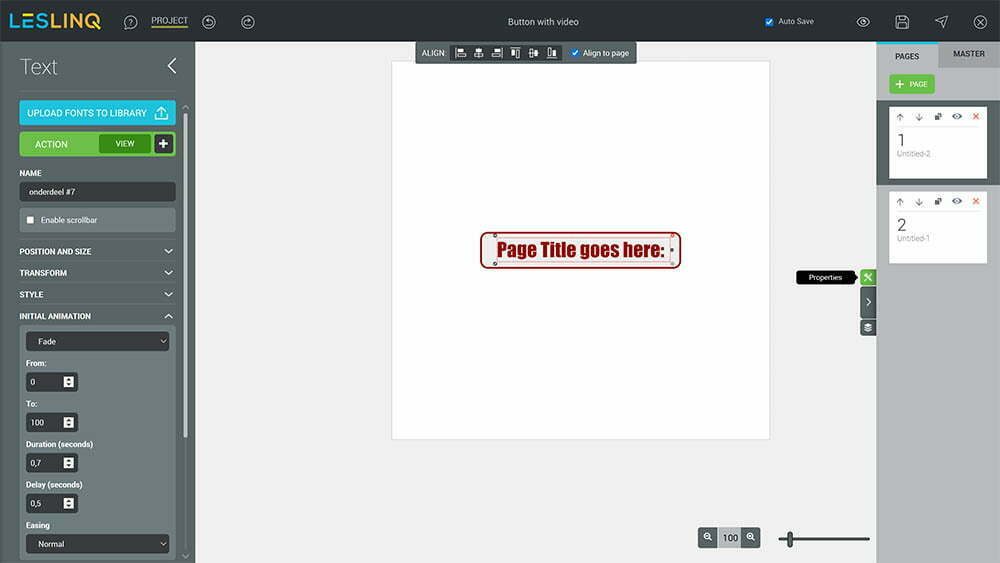
De weergave van de titel wijzigen
Om het uiterlijk van de paginatiteltekst te wijzigen, klik je op het property panel (aan de rechterkant van je scherm). Nu kan je de instellingen van de paginatiteltekst wijzigen, zoals positie en grootte, transformatie (schaal), stijl (opacity) en Initial Animation. De standaardinstellingen voor Initial Animation van de tekstlaag van deze Interactieve set zijn:
- Fade
- Van 0 tot 100 in 0,7 seconden
- Delay van 0,5 seconden
- Easing is normal
- Visible on start: yes
Je kunt met deze waarden spelen en de instellingen voor Initial Animation van de tekst naar wens aanpassen.

Klaar met bewerken?
Sla je project op en klik op het preview icoon rechtsboven in je scherm om het eindresultaat te zien.
The post De Interactieve Set ‘Animated Title’ aanpassen appeared first on LesLinq.
]]>Onlangs hebben we een paar nieuwe Interactieve Sets toegevoegd aan Leslinq. Interactive Sets zijn perfect om je project een snelle start te geven. Een van deze nieuw toegevoegde Interactieve Sets is de Harlem Timeline. In dit artikel vertellen we meer over het gebruik van deze Interactive Set en dan vooral over hoe je de Harlem Timeline op maat kunt inrichten zodat hij perfect aansluit op jouw wensen.
De Harlem Timeline aan je project toevoegen

Om te beginnen moet je de Harlem Timeline aan je project toevoegen. Open je project en klik in het menu in de linkerbalk op Interactieve Sets.
Selecteer vervolgens Harlem Timeline en klik op “Add to stage”

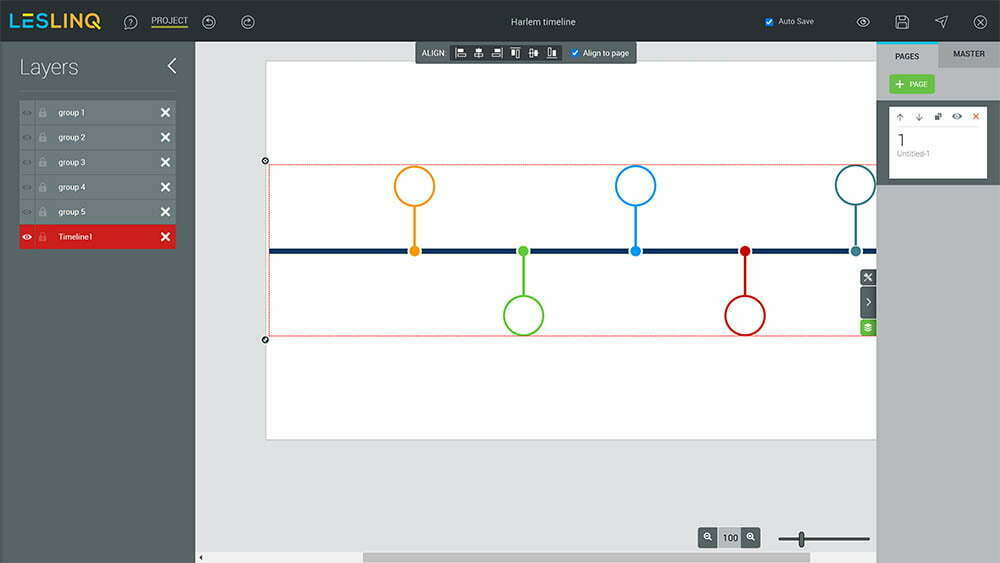
De stijl van de Harlem Timeline aanpassen

Dubbelklik op het element in de tijdlijn dat je wilt aanpassen (cirkel of lijn in dit voorbeeld) en blijf dubbelklikken tot je het individuele element kunt selecteren.
Aan de linkerkant verschijnt de editor. Hierin kan je per element de gewenste kleur, stijl en animatiestijl aanpassen.
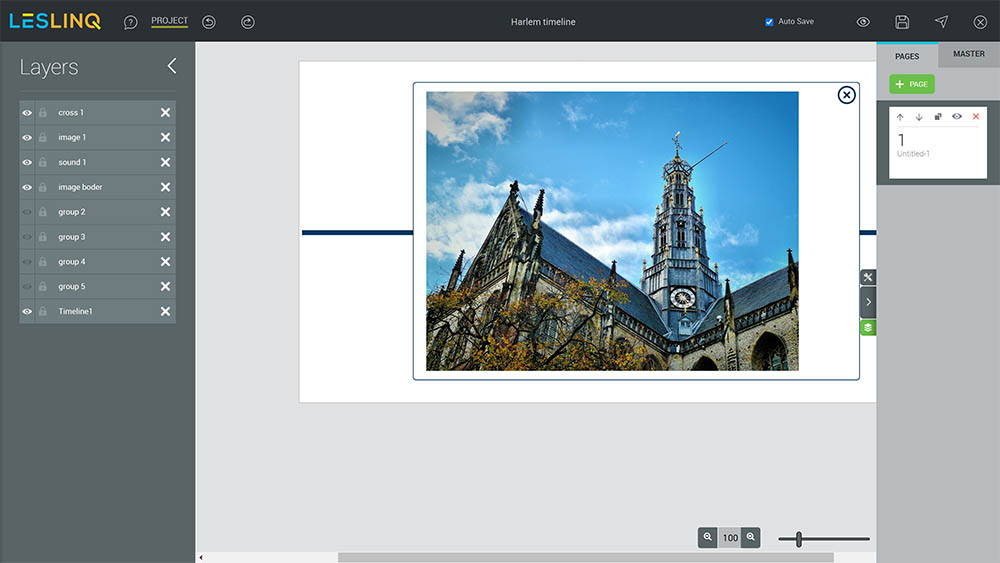
De interactieve content aanpassen
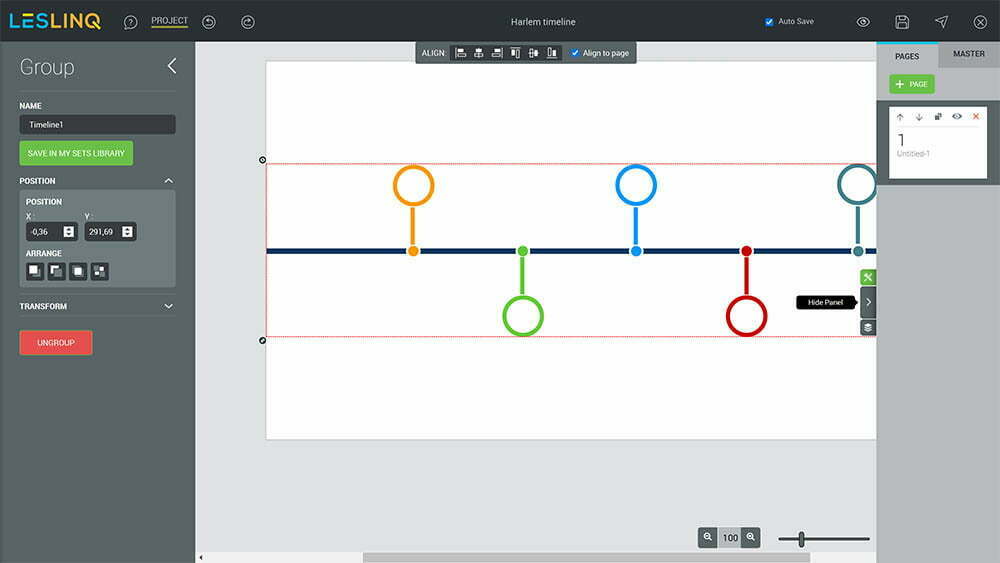
Om de inhoud aan te passen die verschijnt wanneer je op één van de cirkels in de tijdlijn klikt, moet je deze content eerst zichtbaar maken. Klik daarvoor op de pagina (untitled 1) of een andere knop buiten het canvas. Klik vervolgens nogmaals (1 keer) op de tijdlijn. Wanneer je nu op de ‘properties’ button klikt, zie je aan de linkerkant van je beeld dat de Tijdlijn een gegroepeerd item is. Klik op de knop UNGROUP om de tijdlijn te degroeperen.

Klik nu nog een keer op de tijdlijn (1 keer) en klik vervolgens op het ‘layers’ panel, rechts in beeld. Je ziet nu (links in beeld) niet alleen de ‘Timeline’ lag, maar ook de 5 verborgen groepen ‘group 1’ tot ‘group 5’.

Verborgen groepen en lagen zichtbaar maken
Je kunt de verborgen groepen zichtbaar maken door op het oog icoon te klikken. Als de groep zichtbaar is geworden, klik dan in het canvas op de groep die je zichtbaar hebt gemaakt. Klik dan op het ‘properties’ icoontje en maak alle elementen uit de groep zichtbaar. Je ziet nu in het canvas alle elementen die in gebruik zijn. Pas een element aan door er op te klikken en di te koppelen aan het door jou gewenste foto-, video- of audiobestand.

Opslaan als je persoonlijke Interactive Set
Nadat je de Interactieve tijdlijn naar wens hebt aangepast, kan je deze weer opnieuw opslaan als ‘persoonlijke’ Interactieve Set in je account. De volgende keer dat je een Interactieve tijdlijn wilt gebruiken, kan je de nieuw bewaarde tijdlijn gebruiken en weer verder aanpassen zoals je wilt.
Vragen over het aanpassen van de Harlem Timeline Interactive Set?
Laat het ons weten per e-mail.
Direct aan de slag? Klik hier om in te loggen op LesLinq.
The post De Interactive Set ‘Harlem Timeline’ aanpassen appeared first on LesLinq.
]]>