This time we’ll highlight a feature that makes LesLinq absolutely unique: importing Adobe Illustrator (.ai) files, keeping the individual layers separate (as desired). That way you can add interactivity to each individual layer from the Illustrator file. We are happy to explain to you how this works.
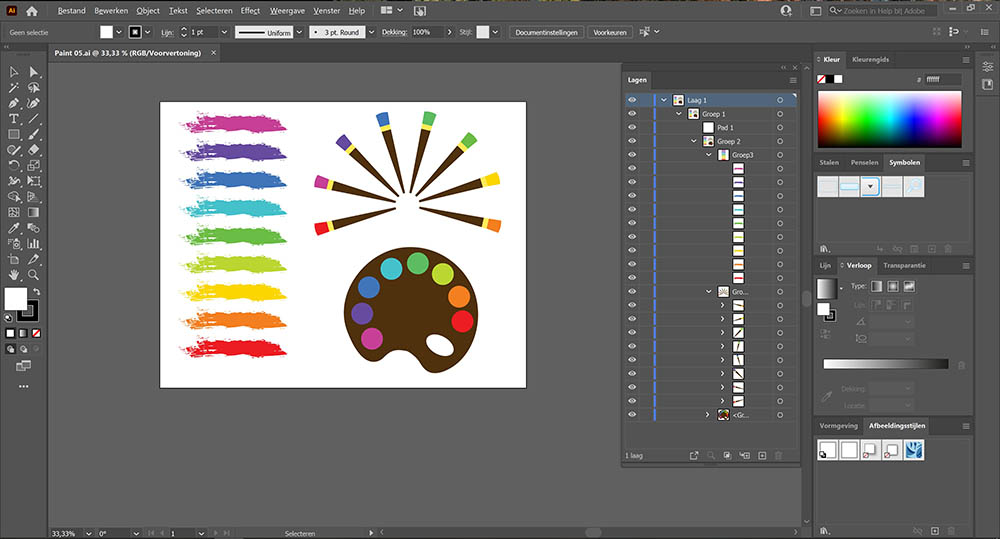
We use the AI file below as a base file. As you can see, the file consists of a number of different layers.

Import AI file into LesLinq
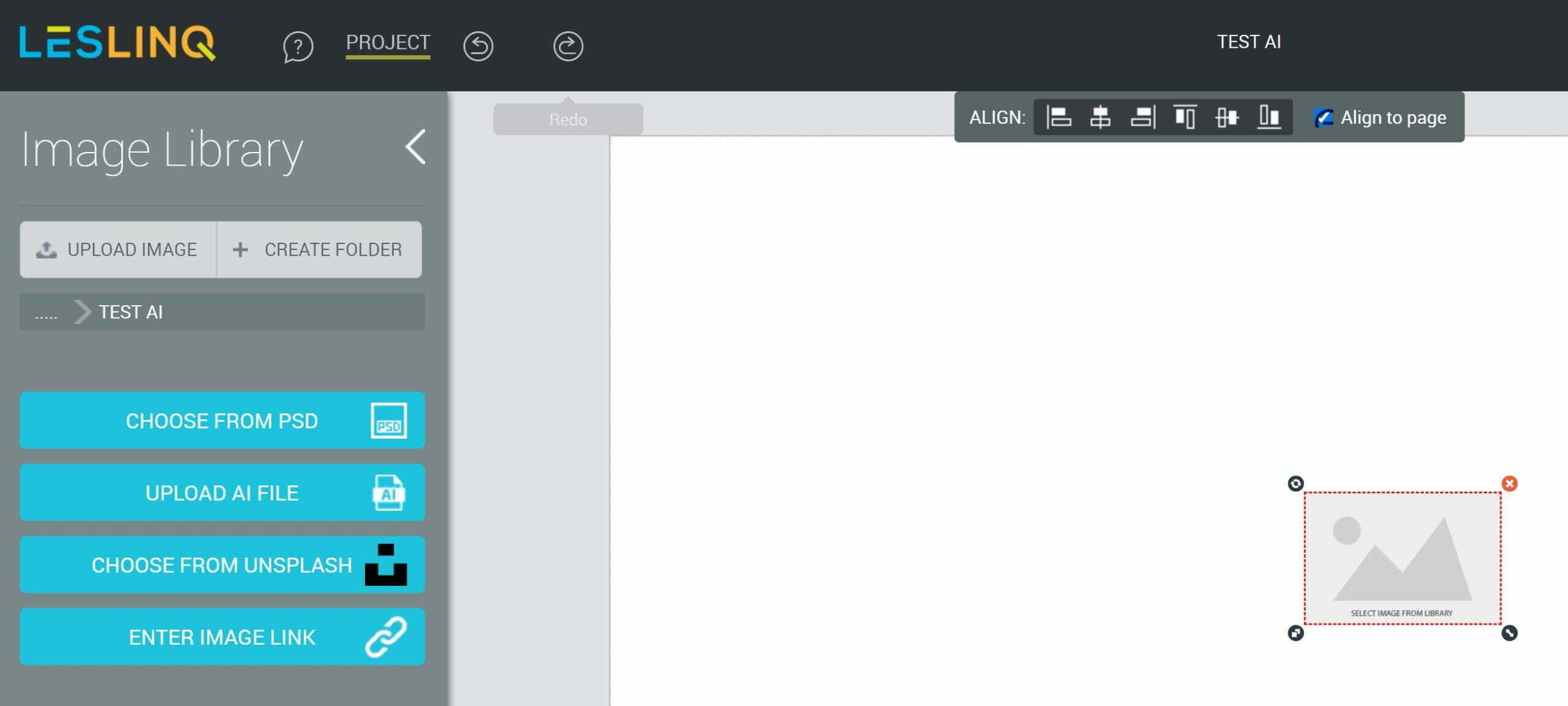
From LesLinq you can open an existing project, or create a new one. Then double click on the Image icon, or drag it to your canvas. You will then see the following screen:

You now choose the option ‘UPLOAD AI FILE’ and select the Adobe Illustrator file that you want to import. Click on ‘Open’. the next screen appears:

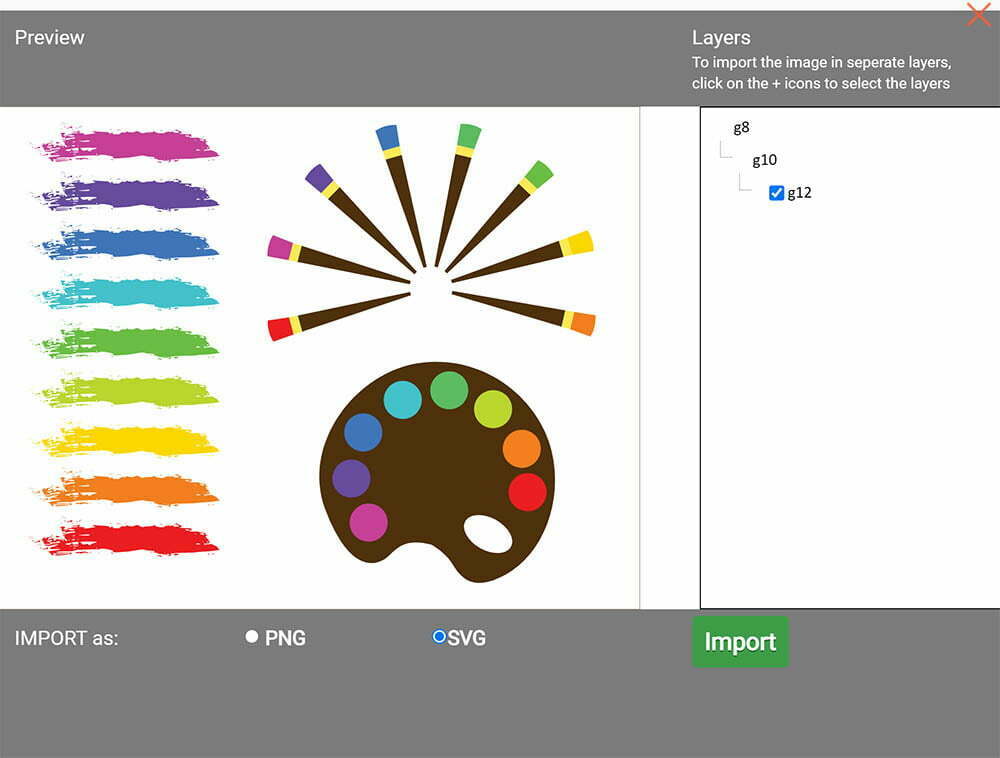
Choose which file format you want to import (PNG or SVG) and select the layers from your Adobe Illustrator file that you want to import. You can select the layers by pressing the + until you have selected all the layers you want to import If you don’t use the + button, your Illustrator file will be imported as 1 separate layer (= 1 image). You cannot edit the individual layers then.
Now click on ‘Import’ and you will see that the separate layers from Adobe Illustrator are imported as a separate files. You can now animate and edit each image separately.
Note: sometimes a transparent layer is placed over the imported objects. You can simply select and move or delete them, so that you can click and edit all individual imported objects separately.
The end result
Below you see an example of the imported Adobe Illustrator file, where we have animated the various layers separately.
Questions about importing Adobe Illustrator files into LesLinq?
Contact Chris Hof by e-mail or call 0682 077 845. Get started right away? Click here to login to LesLinq.
