Online, every second counts. No one wants to wait for a page to load. That’s why it’s so important that your LesLinq project loads quickly. Fortunately, you can influence this yourself. By using images that are optimized for web. It is logical that an image of 7 MB takes longer to load than an image of 7kB. The good news: there are handy tools available to compress images. In this article we’ll introduce 2 of our favorite tools for image compression: Squoosh and TinyPNG.
Our favorite tool for JPEG images: Squoosh
Squoosh is the ultimate image optimizer that allows you to improve speed performance. The app, created by GoogleChromeLabs, is free for anyone to use, and works both online and offline. The best part of the Squoosh app is that the tool doesn’t sacrifice the quality of your images.
How does it work?
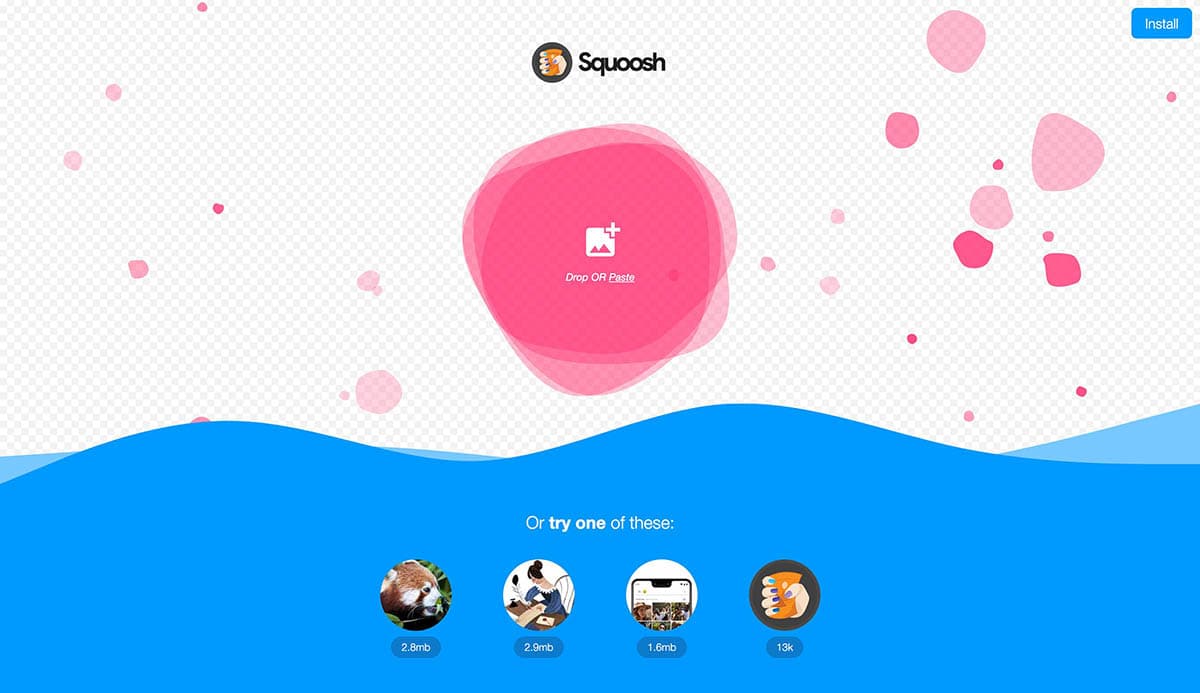
Compressing an image in Squoosh is quick and easy. To start, open your browser and navigate to https://squoosh.app/.
Drag and drop your own image into the editor or click on the + sign to upload your image. The Squoosh screen is divided in 2 parts, so you can see the before-and-after results of your image compression. On the left side of the screen you see your ‘before’ image, the after image is on the right.
There are multiple settings to choose from. Don’t know which one to choose? Try the default settings, they’re all right. After compressing the image click on the ‘download’ button and save the compressed image on your computer.
Optimising PNG images with TinyPNG
Although Squoosh is a good image compression tool, for PNG images we have a different favourite tool: TinyPNG.
TinyPNG uses smart lossy compression techniques to reduce the file size of your WEBP, JPEG and PNG files. By selectively decreasing the number of colors in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size!
How does it work?
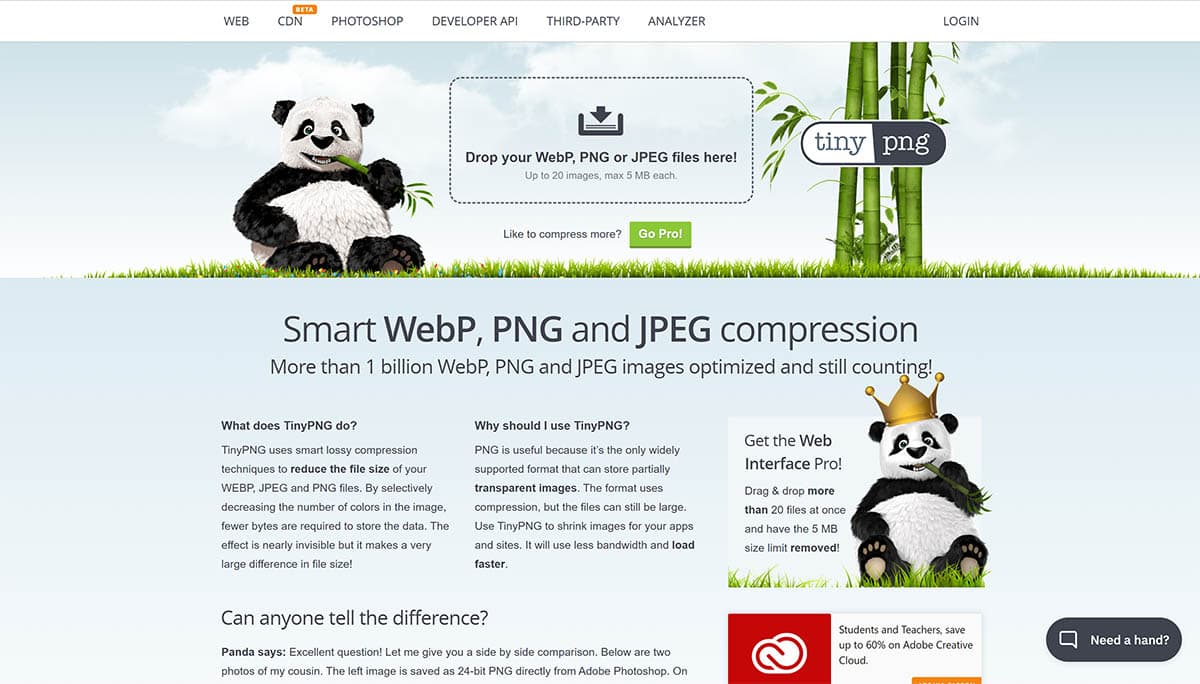
To start, open your browser and navigate to https://tinypng.com/
Drag and drop your images into the editor or click on the + sign to upload images. TinyPNG can handle up to 20 images with a max file size of 5MB each at the same time. Bij grote bestanden neemt de bestandsgrootte zonder kwaliteitsversies regelmatig tot ruim 80% af!
After compressing the images you can download the per image or click on ‘download all’ to download them all at the same time.
In short
Compressing your image files is one of the quickest and easiest ways to improve speed performance of your LesLinq project. We hope these 2 tools will further help you optimize your projects.
Ready to create amazing eLearning bites in LesLinq?
Login or create a free account on LesLinq and check it out! Any questions? Contact us by email or call Chris Hof at +31 (0)682 077 845.