We’re excited to introduce 14 new Interactive Sets in LesLinq! These Interactive Sets allow you to create eLearning bites quicker and easier than ever before. You’ll find the new Interactive Sets in your LesLinq account. All sets contain basic animation functionality and they’re all easy to customize.
Interactive Sets? Tell me more…
An Interactive Set allows you to save various elements (such as images, buttons, audios, videos, etc), including all added interactivity (animation, action, etc.), as a separate set.
You can re-use an Interactive Set in multiple projects. This means that you develop an interactive element (such as a nicely animated button) only once and can re-use it endlessly in all your projects. Super handy!
Can I see the Interactive Sets in action?
Yes you can. Check out this link to watch the Interactive Sets in action.
Below you see the Interactive Sets in action. Click to interact! (or open the content in a new browser window)
What’s included?
We’ve added the following Interactive Sets:

Logo and text
Animated logo and text that you could use as title page for your project

Animated home icon and logo
This set of animated home icon and logo is useseful to place on top of each page.

Navigation icons
This set of animated navigation buttons help to navigate through your project

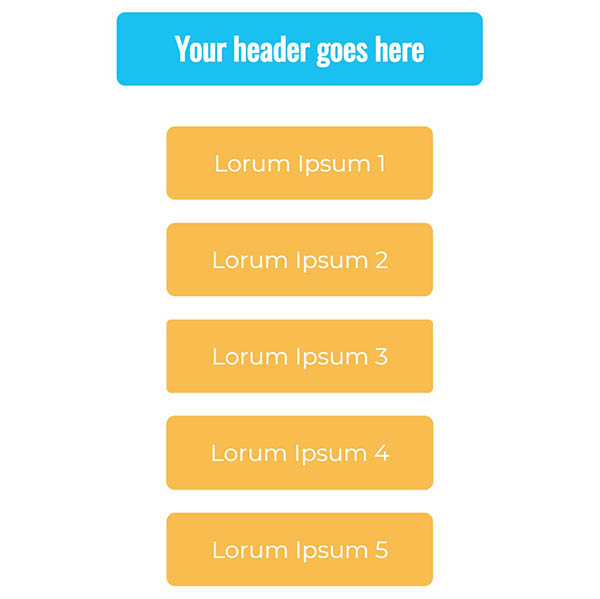
Header with 5 buttons
To each animated button a ‘go to next page’ action has been set

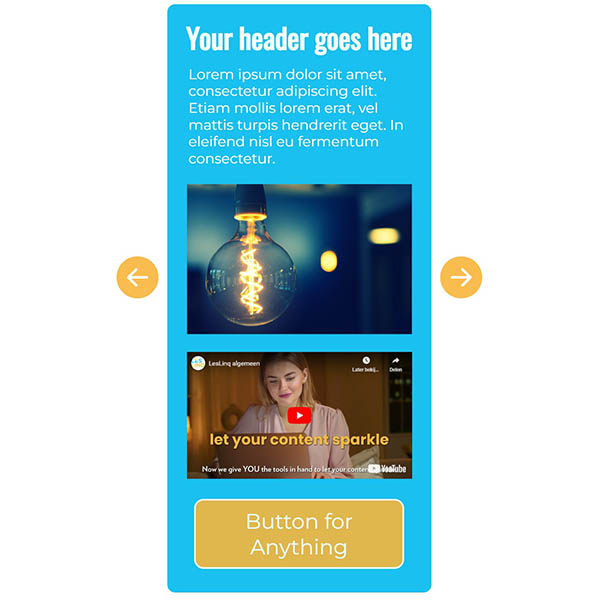
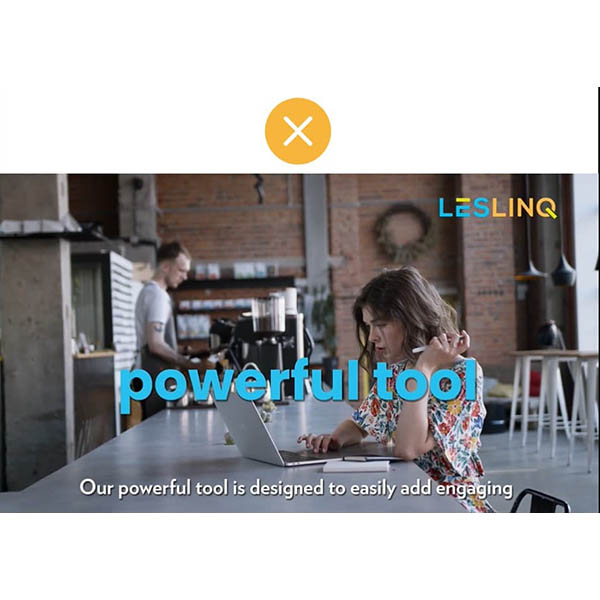
Text, image, video and button
Set that contains animated header, text, image, video, button and navigation icons.
Text with icons
3 Text blocks with animated icons, a button and navigation icons
3 Animated icons
Define yourself which action you want to set to each icon
Icon with pop-up on the same page
When you click on the question mark icon, an animated pop-up appears with text, image, button and close-icon.

Video pop-up on same page
The settings of the video make it impossible for people to click on the video. It blocks YouTube ads and recommendations.

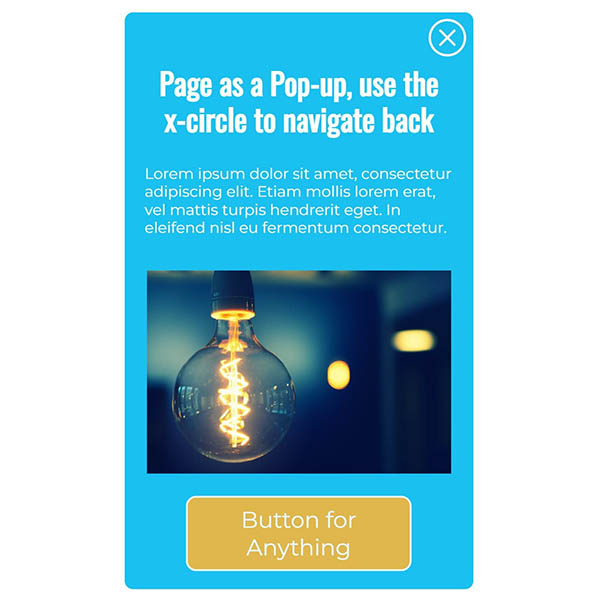
Pop-up page
Separate pop-up page with text, image, button and close-icon

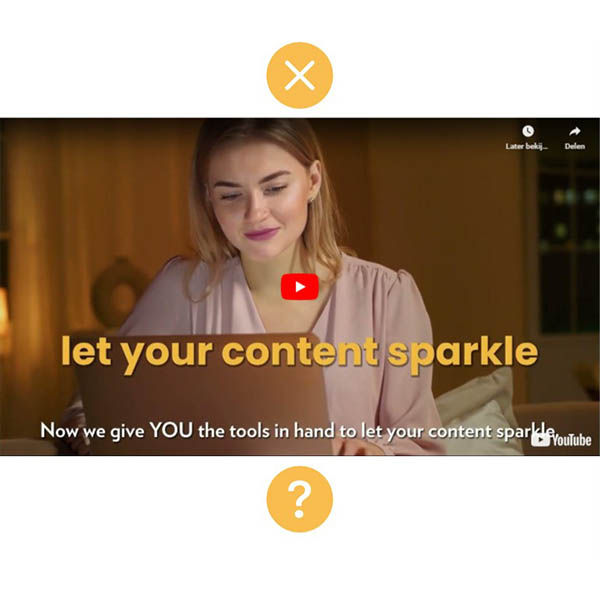
YouTube video pop-up page
YouTube video and a close-icon. The settings of the video make it impossible for people to click on the video. It blocks YouTube ads and recommendations.

2 Buttons
Define yourself which action should be set to each button.

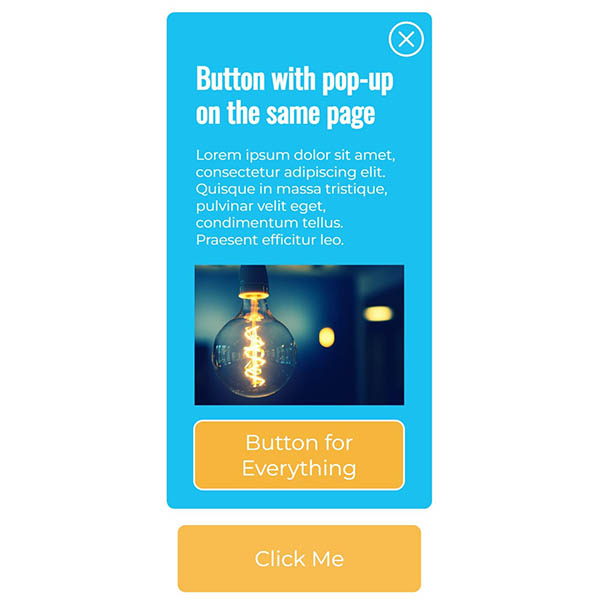
Button with pop-up on same page
Clicking on the button opens an animated pop-up screen with text, image, button and close-icon on the same page

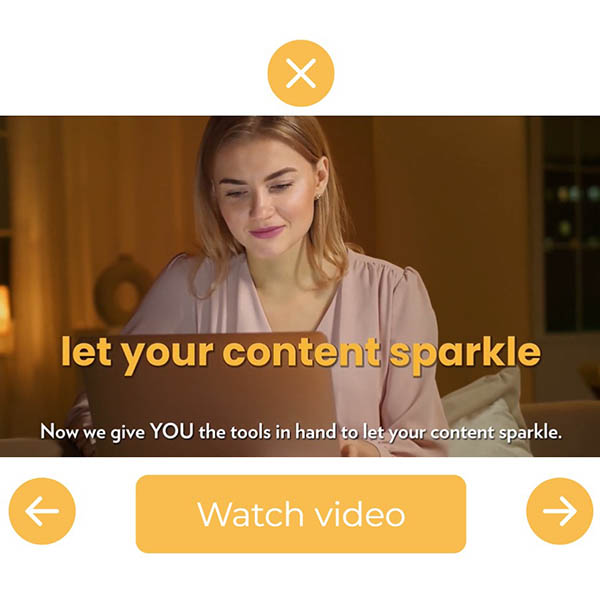
Button that opens a video
Navigation icons and button that opens a YouTube video. When clicking on the button a pop-up with video opens and a close-icon becomes visible to close the video screen.
How does it work?
To start, navigate to your LesLinq account.
- Open a new project
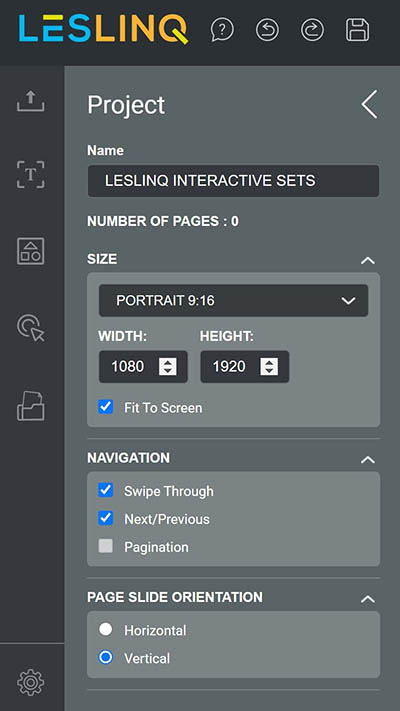
- The sets are optimized for mobile. This means you need to adjust the page dimensions for mobile. Go to the project settings and set the page dimensions to Portrait 9:16, page slide orientation: Vertical
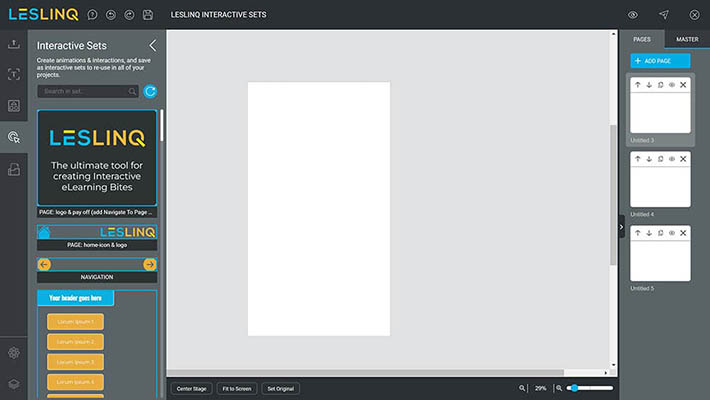
- In the left menu, click on the Interactive Sets icon
- Select the Interactive Set you want to use and drag it to the canvas.
- Doubleclick on the element you want to adjust. NB: In some cases you may need to degroup the elements to get the desired result.
- That’s it. Easy, right?
Ready to create amazing eLearning bites in LesLinq?
Login or create a free account on LesLinq and check it out! Any questions? Contact us by email or call Chris Hof at +31 (0)682 077 845.