When you want to set up an Action, you have to deal with Keyframes. Simply put, a Keyframe is a time when one or more actions can be performed. You can add a Keyframe (with Action) to an element (image, button, shape, video, etc) as well as to a page. You can set multiple Keyframes at different times. You can link one or more Actions to each Keyframe. For example, you can set an element to play a video at 1 second, stop the video at 20 seconds and navigate to a certain page at 21 seconds.
Actions you can link to a Keyframe are:
- Navigate to URL
- Navigate to Page
- Change Property
- Change Style
- Play Animation
- Play audio
- Stop Audio
- Pause Audio
- Play Video
- Stop Video
- Pause Video
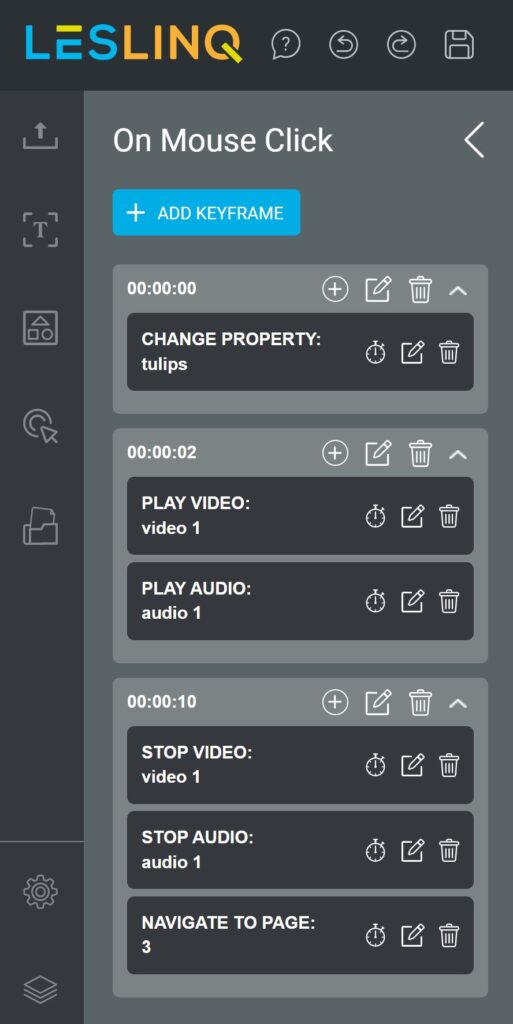
When you have set up multiple Keyframes with Actions, you can see them at a glance in the Action Settings. In short, a hugely useful feature, giving you many opportunities to create interactive content