For each element (image, button, shape, video, etc.) that you add to your canvas, you can control how it appears on screen. You set this via Initial Animation. The settings of Initial Animation can be found in the ‘Properties’ of the element. You open the Properties by double clicking on the element in the canvas, or by selecting the element and clicking on the cogwheel icon in the lower left corner. The property panel will now open.
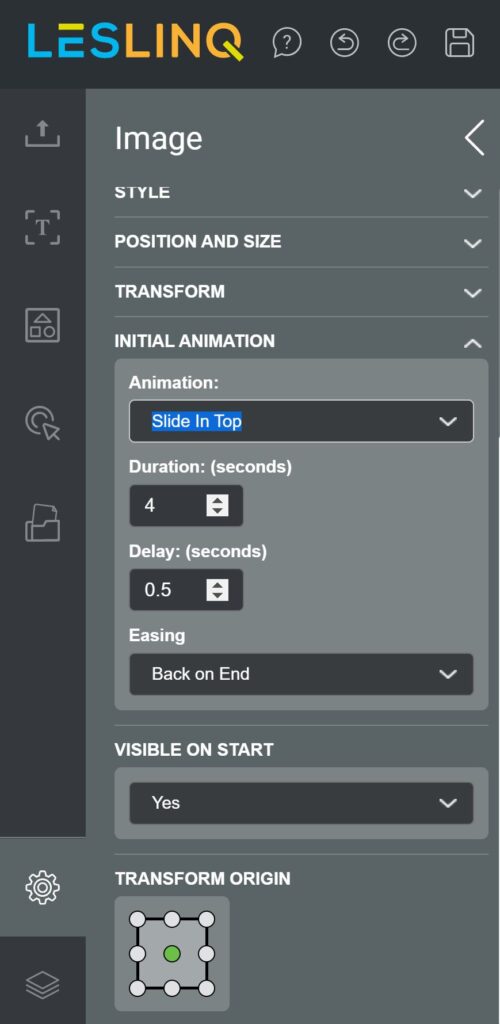
Scroll down to the Inital Animation Settings and select:
- None
- Slide in Left
- Slide Out Left
- Slide in Right
- Slide Out Right
- Slide in Top
- Slide Out Top
- Slide in Bottom
- Slide Out Bottom
- Fade in
- Fade Out
- Zoom In
- Zoom Out
- Custom Fade
- Custom Zoom
At ‘Duration’, set the duration of the animation
At ‘Delay’ you determine at what time the animation starts
At ‘Ease’ you determine the animation settings at the beginning or end of the animation. You can choose from:
- None
- Ease on Start
- Ease on End
- Ease on Start and End
- Back on Start
- Back on End
- Back on Start and End
In this way you can set the Inital Animation of each element separately.