Recently a few new Interactive Sets have been added to Leslinq. One of them is the Interactive Map. In this article we’ll explain how to add that Interactive Set and how to change it.
Add the Interactive Map to your project
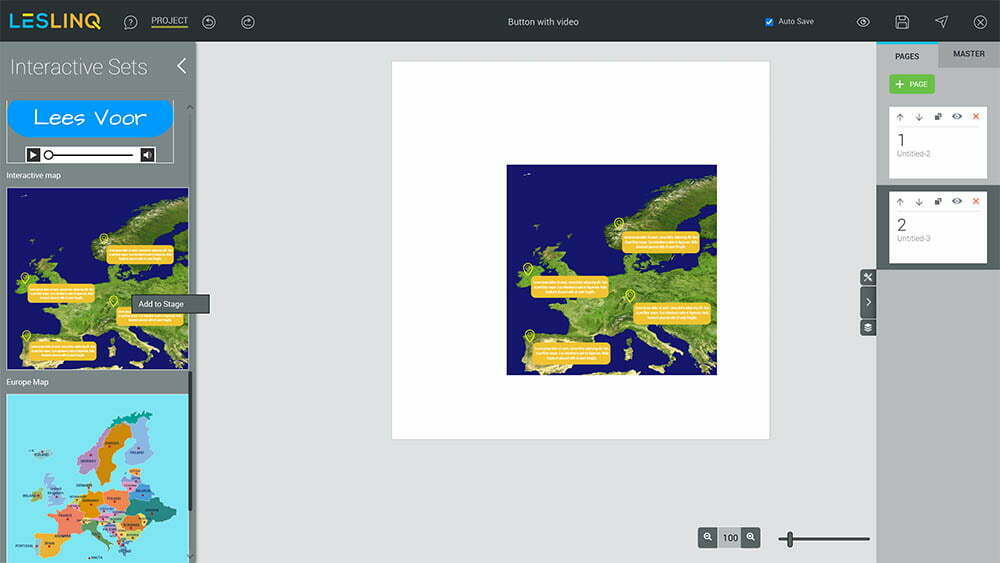
To add the ‘Interactive Map’ Interactive Set to your project:
– click on the interactive sets in the toolbar
– select ‘Interactive Map’
– click on ‘Add to stage.
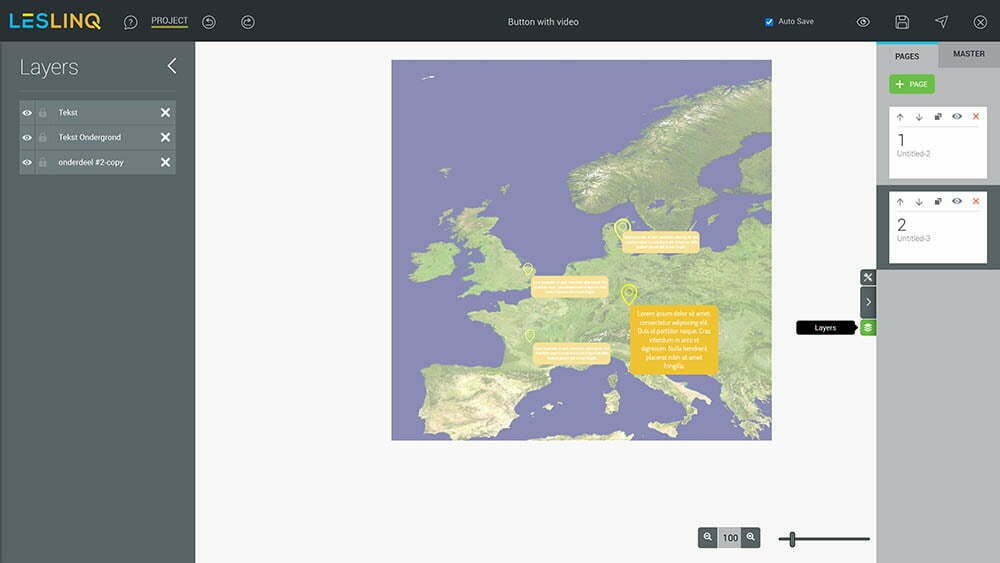
Grouped layers
By default the layers of an Interactive Set are grouped. By double clicking on the Interactive Set you are able to open the layer elements and to adjust them.
Changing the background image or adjusting the size of the image
Double click on the image of the map until the image editor appears.
If you want to replace the image with another one, click on the ‘Choose from library’ button and upload your image, choose an image from Unsplash or enter an image link.
To change the size of the image, you can select the bottom right corner of the image and scale until you’ve reached the desired dimensions.
Changing the pointers on the map
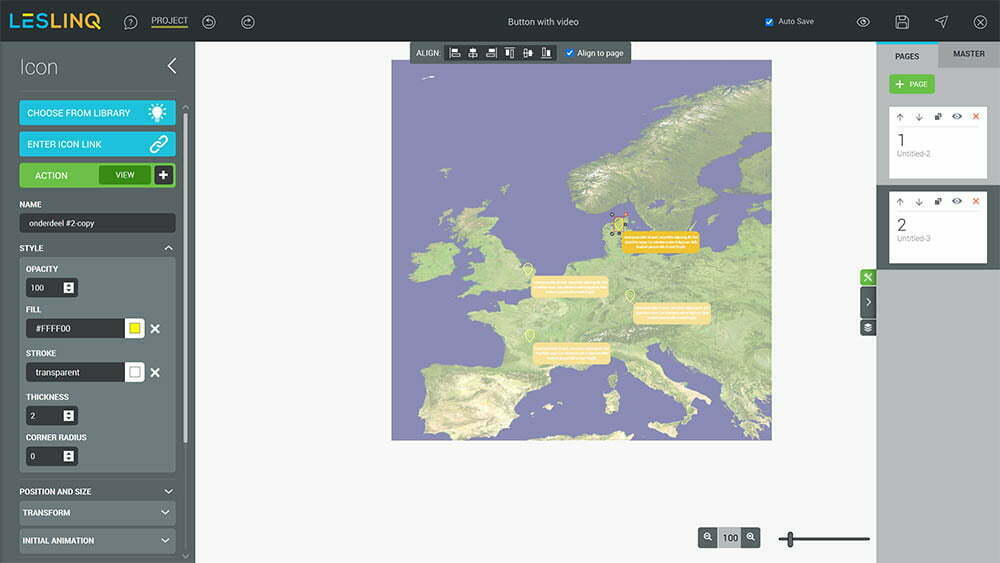
To change the pointers on the map, double click on the pointer until the icon editor appears on the left side of your screen.
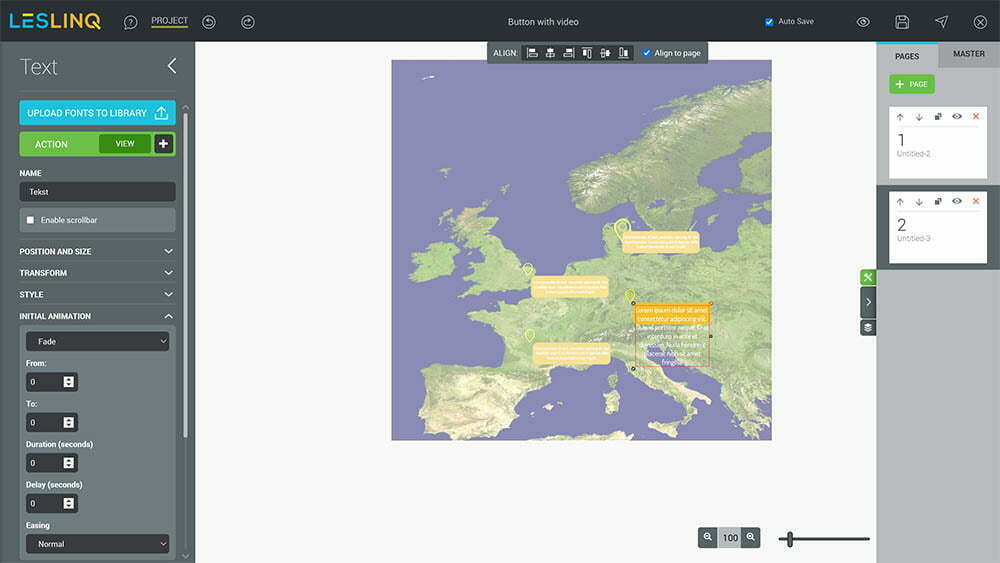
Now you can replace the icon with your own image by clicking on ‘Choose from library’ or you can adjust the style (opacity / fill and stroke color border / radius of the icon used). To change the animation settings, scroll down to the ‘Initial Animation’ tab. The default animation settings of the pointer are:
- Slide in from top
- Duration 0,8 seconds
- Delay of 0,3 seconds
- Easing is bounce
- Visible on start: yes
Changing the text box settings
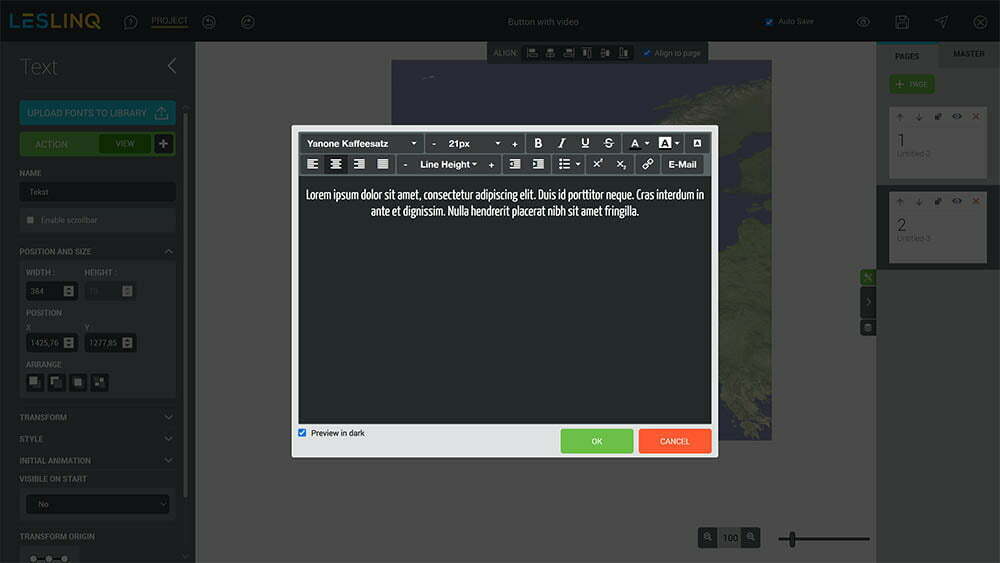
To change the settings of the text box that appears in mouseover, double click on the text until the text editor opens. Change the text, font type and font color and click on ok.
Changing the background of the text box
To change the background settings of the text box, double click on the background shape until the shape editor opens. You can change the dimension of the background shape by selecting it with your mouse and drag until you’ve reached the desired dimensions.
From the shape editor panel you can choose a different shape or change opacity, font, font type, font color and size, shape fill color, stroke and border radius of the current shape.
Save pointer and textbox as Interactive Set
You can adjust the settings of each pointer and text box individually, or you can change 1 pointer and text box and save it as a set, so you can reuse them in your project. To do that, click on the right side of your screen on the layers icon. Then, doubleclick on the pointer or text box you want to use until you see 3 layers (for text, background and icon).
Note: if you don’t see the right layers, leave the canvas (for instance by clicking on the page button at the right side of your screen), than go back to your newly added Interactive Map, open the layers pane and keep on clicking on the pointer or text box you want to use until you see the right layers.
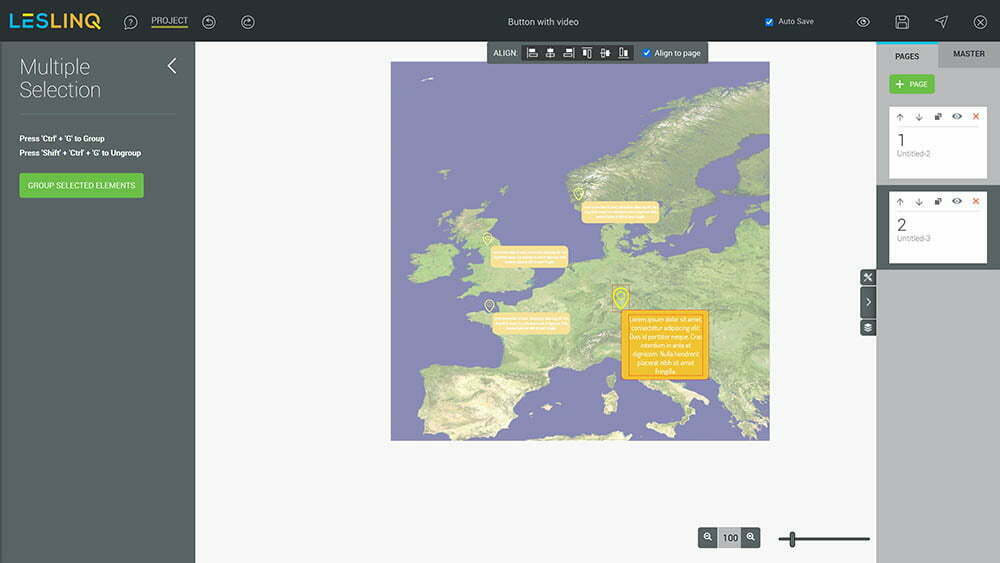
Click on the upper layer, press Shift and click on the bottom layer. Then, click on the green button ‘Group selected elements’.
Give your set a name and click on ‘Save in my sets library’.
Now, when you go to the Interactive Sets in the toolbar, your newly saved Interactive Set is added to the Interactive Sets library. Click on add to stage and as as many Interactive Sets as you wish.
Finished editing?
When you’re done editing, save your project and click on the preview icon at the top right of your screen to see the end result.