Do you use Maatos or Soofos to create courses and sell online? Want to add more interactivity to this? For example an animation, an image with clickable hotspots or an interactive video? Then we have good news for you. You can link interactive content from LesLinq to your course in Maatos or Soofos to add more interaction.
Why interactive content is important
By adding interactivity, you ensure that the student is more involved in the material and keeps their attention. The substance is absorbed faster and more attractive. This increases the value of the course. Curious about what you can make with LesLinq? View some examples here.
Linking interactive content from LesLinq with Maatos or Soofos is easy
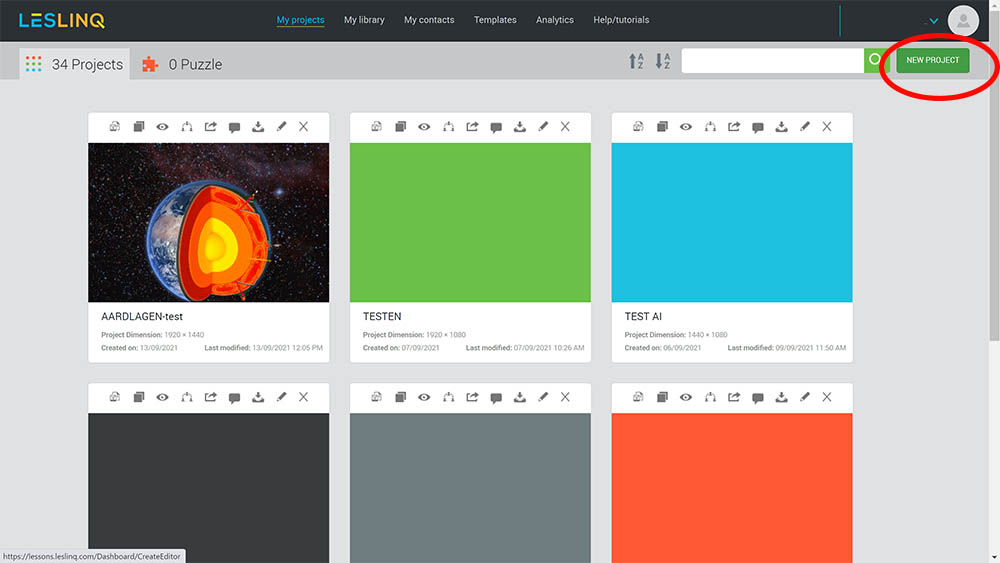
Log in to LesLinq and create a new project in the dashboard via the ‘New Project’ button. New user? First create an account.

Give the project a name and add a project image (if desired).
Edit Project
In the open canvas of LesLinq you can add text, images, buttons, shapes, video and audio as desired. In addition to standard image formats, you can also import Powerpoint, PDF, PSD and Illustrator files into LesLinq. It is also possible to record your own audio and video in LesLinq. The tool is also linked to the Unsplash image bank, so that in addition to your own material, you also have a wide choice of external image material.
Add Interactivity
Through ‘actions’ it is possible to make every page and every element in the canvas interactive. As a user, this gives you a lot of options to create an interactive lesson, video or animation. You can reuse almost anything you make. Last but not least, LesLinq has a ‘collaborate’ function to collaborate on a project. More information about how to use LesLinq can be found in the tutorialsand on our FAQ page.
Export project as iFrame
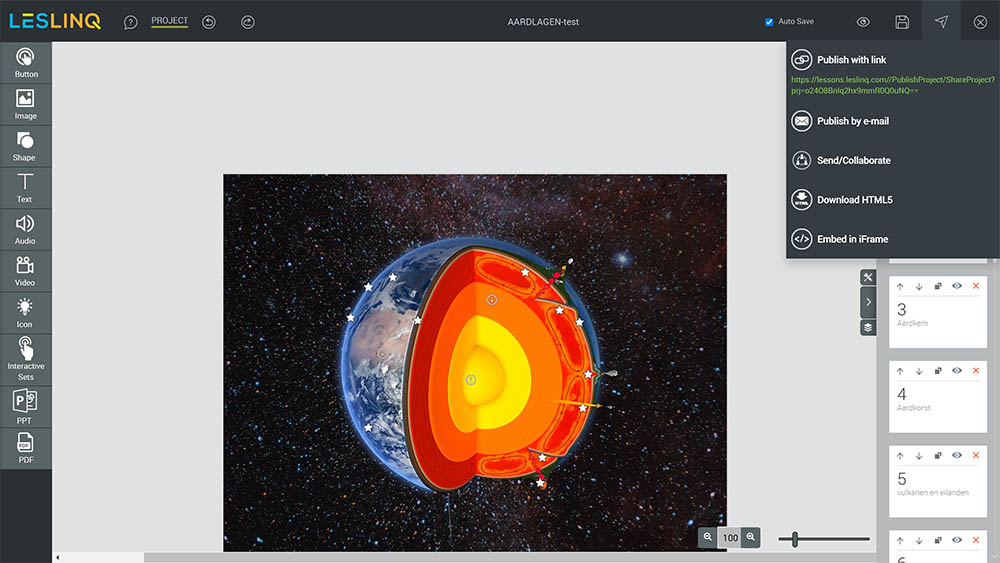
Ready to edit your project? Click on the ‘Share’ button at the top right and select the option ‘Embed in iFrame’.

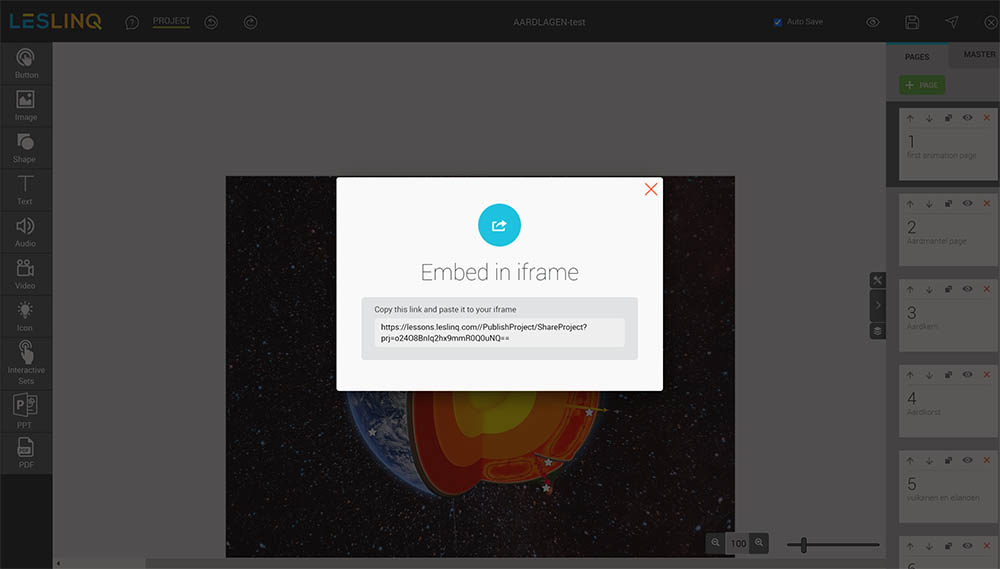
A popup with the URL of your LesLinq creation will now open.

Linking LesLinq to Soofos / Maatos
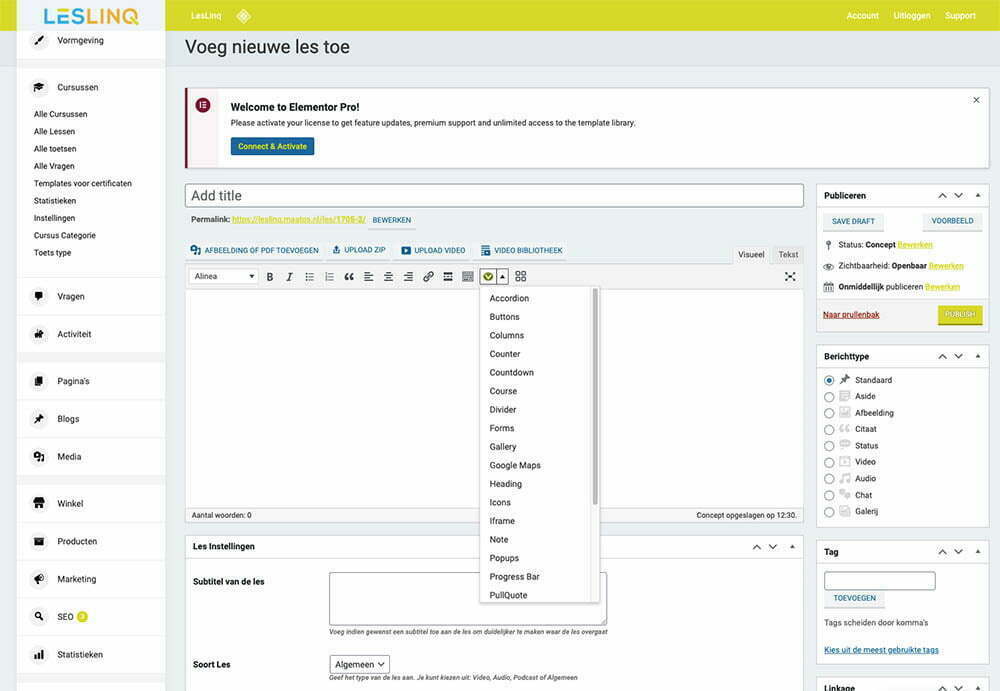
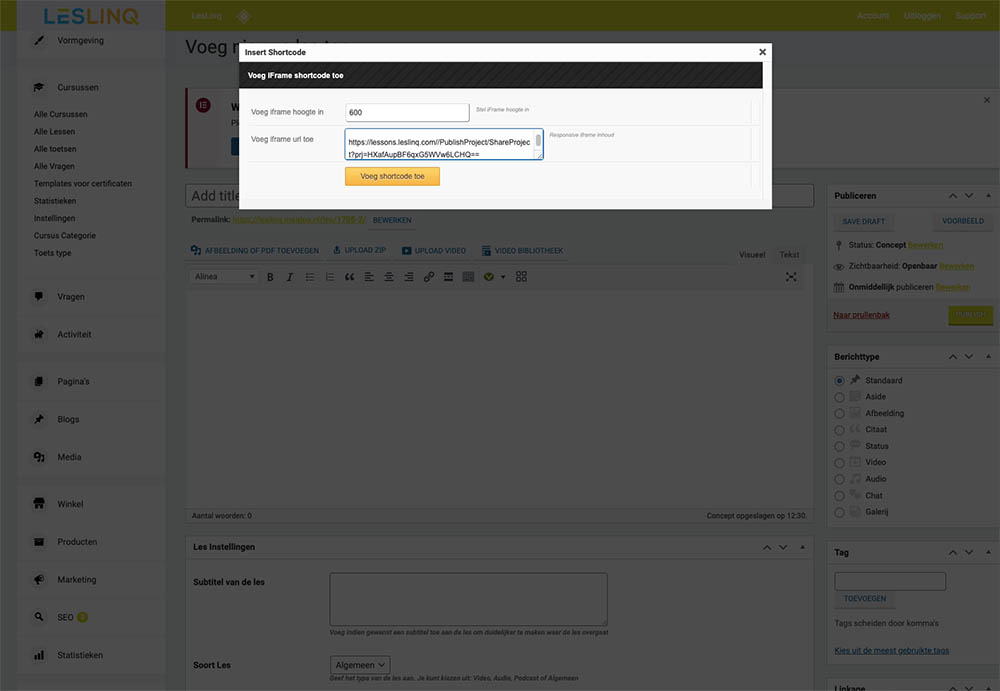
Click on ‘Vibe Shortcodes’ (green check mark icon) in your lesson editor and choose ‘iFrame’ in the dropdown menu.

A new window will open. Paste the link of your LesLinq project here. If necessary, adjust the height of the iFrame based on the size of your content.

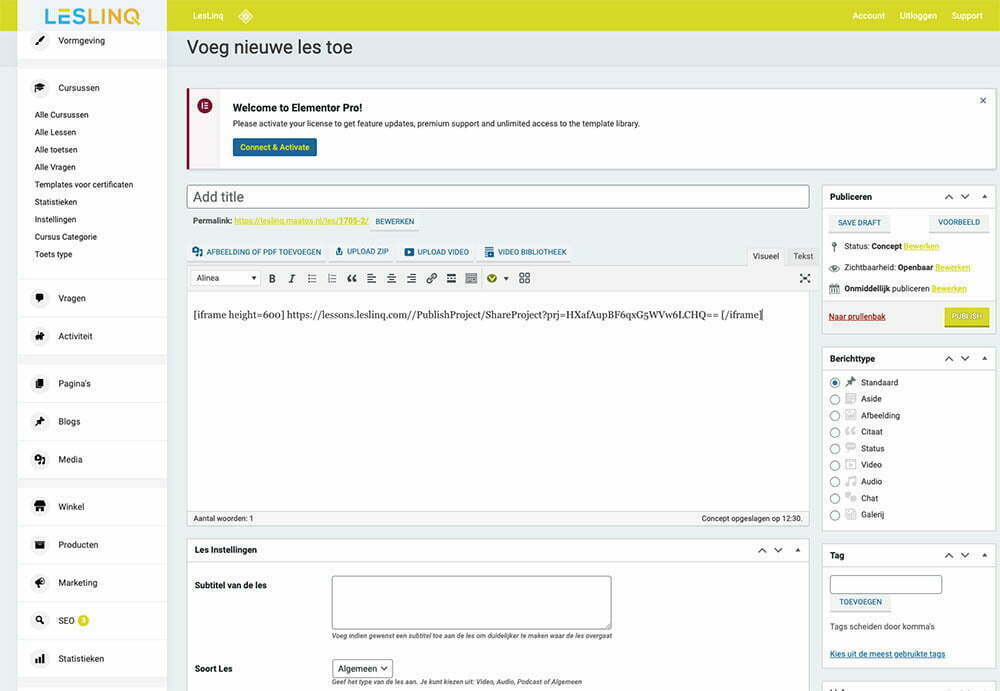
When you click on ‘Add shortcode’, the iFrame code is automatically placed in your lesson editor.

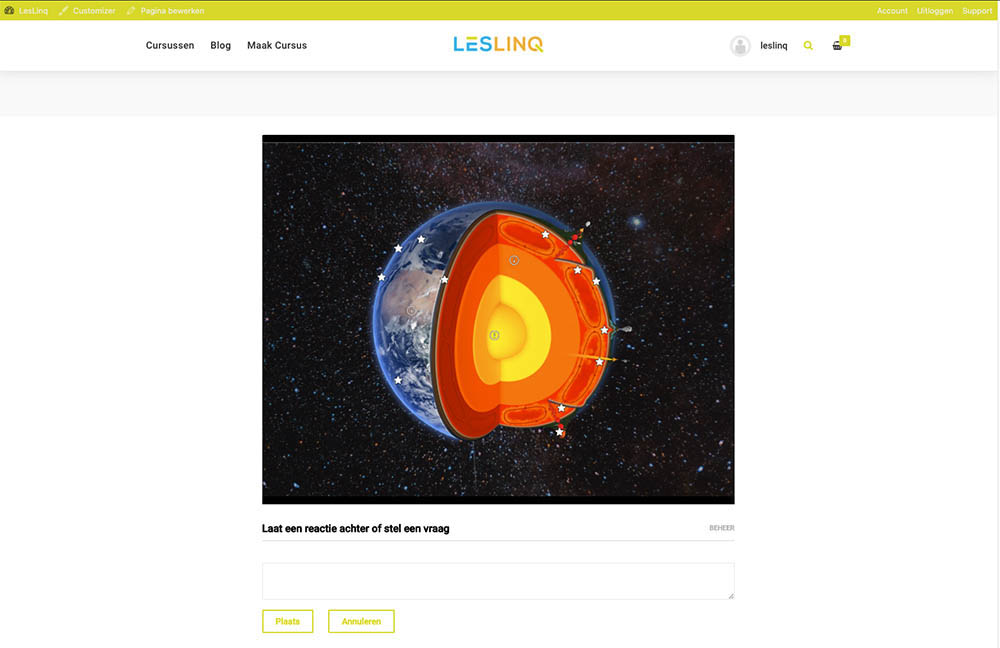
The LesLinq has now been added as part of your lesson. You can now further edit your lesson as desired.

Je project in LesLinq is nu gekoppeld aan Soofos / Maatos. It’s that simple! Get started right away? Log in directly to LesLinq to start your project.
Questions about linking LesLinq with Soofos or Maatos?
Contact Chris Hof by e-mailor call 0682 077 845. Ready to start creating your project in LesLinq? Click here to login to LesLinq.
