Path animation met de Pen en Pencil tool
Met path animation kun je een element, zoals een afbeelding, knop of pictogram, langs een zelfgekozen pad door het beeld laten bewegen. Dit biedt de vrijheid om unieke patronen en bewegingen te creëren, waardoor je animaties dynamischer en visueel aantrekkelijker worden. Om een pad te maken, kun je in LesLinq kiezen tussen de Pencil (potlood) en Pen tool. De Pencil tool is ideaal voor het snel tekenen van vloeiende, vrije lijnen, terwijl de pen tool meer controle biedt om precieze vormen te maken door punten één voor één te plaatsen.
Pencil tool
Ga met je muis over het potloodje in de menubalk en kies voor ‘Pencil’. Je kunt een lijn tekenen door de linkermuisknop ingedrukt te houden.

Als je een touchscreen gebruikt, kun je ook de lijn tekenen door met de potlood tool ingeschakeld over het scherm te bewegen. Anders houd je de linkermuisknop ingedrukt en teken je zo een pad op het werkveld. Laat de muisknop los om het pad te voltooien.

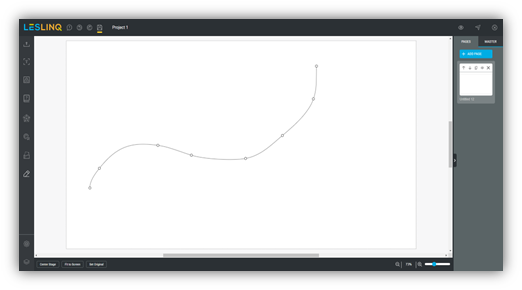
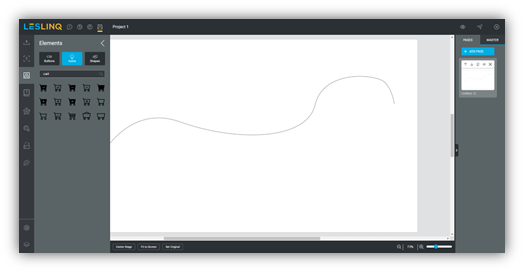
De lijn zou er zo uit kunnen zien.
Pen tool
Om de pen tool te gebruiken, ga je weer met de muis over het potloodje in de menubalk. Hier klik je op ‘Pen’.

Door op het werkveld te klikken, maak je 1 punt. Met elke extra klik maak je een nieuw punt aan.
Om de lijn af te sluiten, dubbelklik je op het werkveld om het laatste punt te maken, of druk je op de ‘Esc’-toets om te stoppen bij het laatste aangeklikte punt.
Gebogen lijnen maken
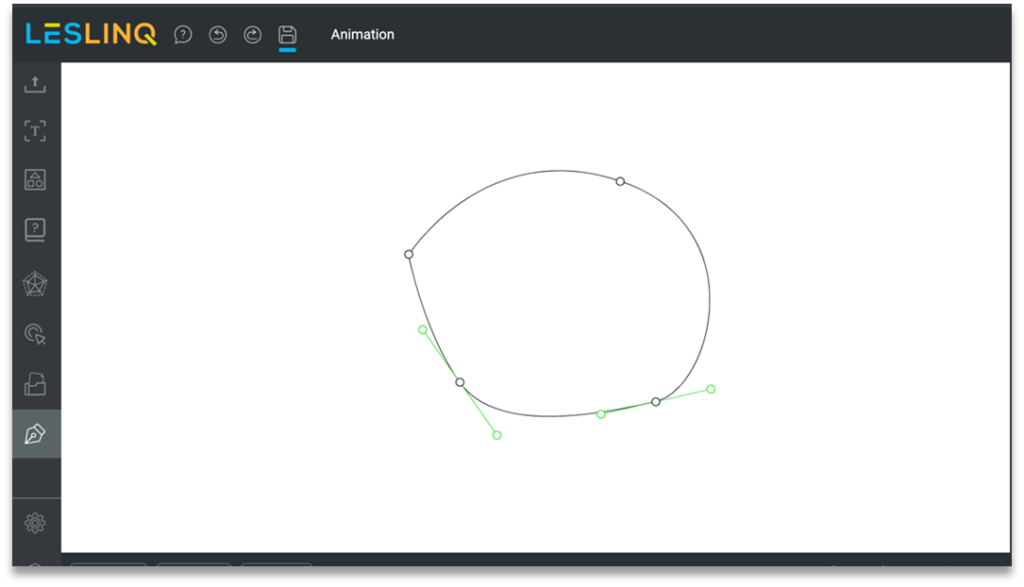
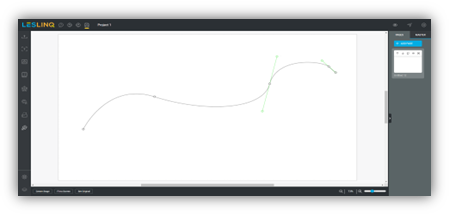
Als je op een lijnpunt klikt, ontstaan er handgrepen (de groene lijnen). Met deze lijnen kan je de ronding van de bocht bepalen. Eén punt van de handgreep volgt de muis terwijl je sleept, en het andere punt beweegt mee. Wanneer je de muisknop loslaat, stopt de handgreep met bewegen en ontstaat er een bocht. Door opnieuw te klikken zet je de bocht vast.
Hoekige lijnen maken
Wil je strakke horizontale, verticale of diagonale lijnen maken? Houd dan de ‘Shift’-toets ingedrukt terwijl je een lijn trekt met het pennengereedschap. De lijn verschuift dan namelijk in een hoek van 15° (of een veelvoud daarvan). De ‘Shift’-toets werkt ook tijdens het bewerken van een padsegment. Wanneer je het padpunt selecteert en verschuift terwijl je de ‘Shift’-toets hebt ingedrukt, verschuift het padpunt horizontaal of verticaal in een hoek van 15° (of en veelvoud daarvan). Let op: je kunt deze handeling niet ongedaan maken.
Gesloten vormen maken
Wil je van je pad een gesloten vorm maken? Beweeg de muis met het eindpunt dan naar het eerste padpunt. Zodra het laatste punt naar het eerste punt “snapt”, klik je om de lus te sluiten. Via het properties panel kan je nu ook de vorm vullen in elke gewenste kleur en kan je lijndikte en kleur bepalen.

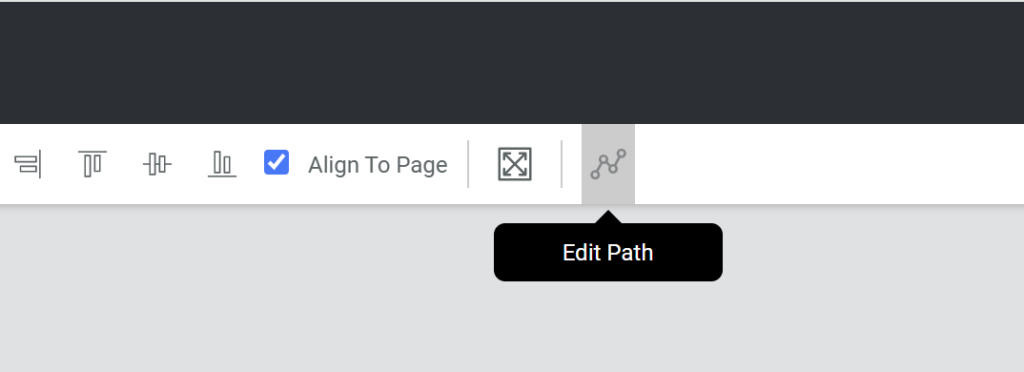
Pad bewerken
Om een pad te bewerken, klik je op het pad en vervolgens op ‘Edit Path, bovenin je scherm.


Verschillende mogelijkheden:
- Punten verplaatsen: Sleep een punt om het pad te wijzigen.
- Kromming aanpassen: Versleep de handle points (groene lijnen) om de kromming te wijzigen.
- Nieuwe handle points: Om nieuwe groene lijnen te maken, houd de Alt-toets ingedrukt en sleep je vanaf een punt.
- Hoeken maken: Houd de Alt-toets ingedrukt en klik op een knooppunt om de handgrepen te verwijderen.
- Lijnpunten slepen: Houd Shift ingedrukt terwijl je een punt versleept. Hiermee pas je de positie van de lijn aan.
- Lijnpunt verwijderen: Selecteer het punt dat je wilt verwijderen en druk simpelweg op de ‘delete’-toets.
Path Editor-modus verlaten
Dubbelklik in het werkgebied om de Pad Editor te verlaten en een element op het werkveld te maken.
Om van de potlood tool naar de pen tool te wisselen, moet je eerst naast het canvas klikken. Daarna ga je opnieuw met je muis over het potlood en kan je opnieuw kiezen voor de pen- of potlood tool.
Animatie maken
Met de Path Animation-functie kun je objecten laten bewegen over een getekend pad. Animaties kunnen op twee niveaus worden ingesteld:
- Pagina-niveau: via de Timeline
- Element-niveau: via Initial Animation
Hieronder staat een uitleg over het element-niveau.

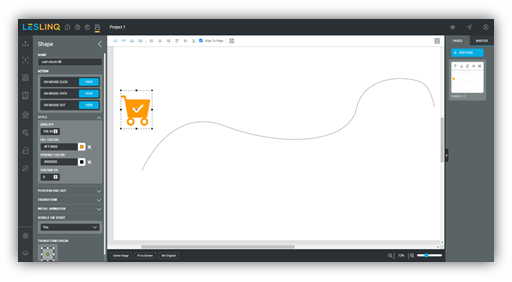
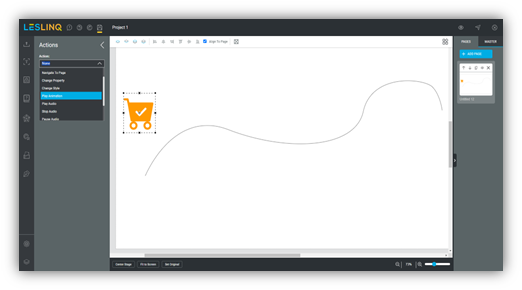
Wanneer je een vorm selecteert, wordt het Property Panel geopend.

Voeg een actie toe door op een van de actieknoppen te klikken.

Selecteer de optie ‘Play Animation’ in het actiemenu.

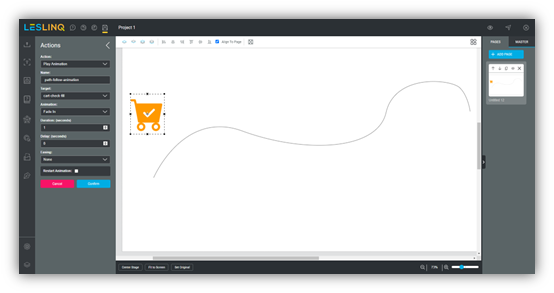
Na het selecteren van ‘Play Animation’ verschijnt het Animation Property Panel.

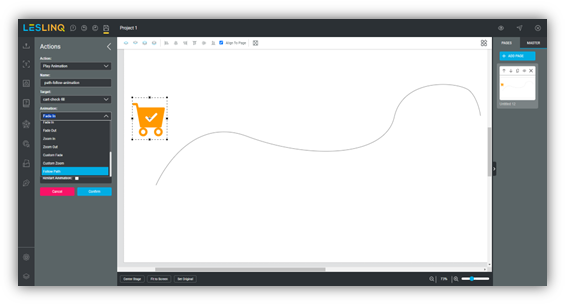
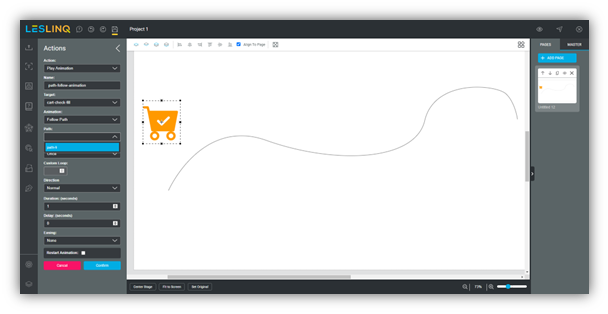
Kies de optie ‘Follow Path’ in de keuzelijst ‘Animations’.

Selecteer in de keuzelijst ‘Target’ een van de beschikbare paden op het werkveld. Hierdoor kun je de animatie aan een specifiek pad toewijzen.

Klik op Preview om de animatie te testen.
Follow angle
Met de ‘Follow angle’ property kan je de hoek instellen waarmee het te animeren element (Target) zich langs het pad beweegt. Wanneer je een hoek hebt ingesteld kan je deze ook meteen via de Preview slider in het Actions panel bekijken.
Herhaal opties
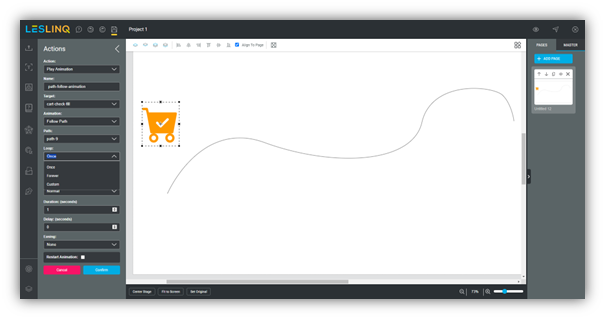
De keuzelijst ‘Loop’ biedt drie opties:
- Once: de animatie speelt 1 keer af.
- Forever: de animatie herhaalt zich oneindig.
- Custom: je kunt opgeven hoe vaak de animatie moet worden herhaald.

Richtingsopties
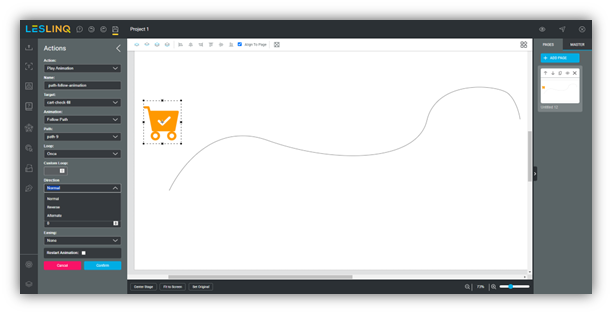
De keuzelijst ‘Direction’ biedt drie keuzes:
- Normal: de animatie speelt de standaardrichting af.
- Reverse: de animatie speelt achterstevoren af, van eind naar begin.
- Alternate: de animatie wisselt af, eerst vooruit en dan achteruit bij elke cyclus.

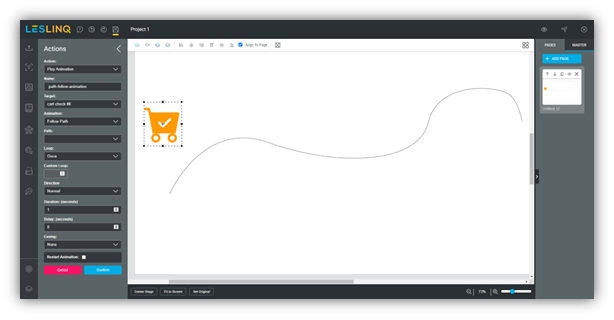
Duur en vertraging
Het veld ‘Duration’ bepaalt de tijd die nodig is om één cyclus van de animatie te voltooien, wat de snelheid van de animatie beïnvloedt.
Het veld ‘Delay’ stelt een wachttijd in voordat de animatie begint.

Na het configureren van de animatie-instellingen klik je op ‘Confirm’ om de animatie toe te passen.
Oriëntatie type
Er zijn drie verschillende oriëntatie types:
- Auto: Het object draait automatisch mee met het pad.
- Fixed: Het object behoudt een vaste oriëntatie.
- Reverse: Werkt als Auto, maar draait het object 180°.
Animaties previewen in de editor
Bij het instellen van de padanimatie kan je een preview bekijken in het Actions panel. Zodra je het Target element en het Path hebt ingesteld, verschijnt een Preview button. Wanneer je hier op klikt, verschijnt een schuifbalk waarmee je van links naar rechts kunt slepen. Terwijl je sleept, beweegt het te animeren element proportioneel langs het pad. Uiteraard kan je de animatie ook bekijken via de preview functie van de pagina of het project.
