Met LesLinq kun je eenvoudig een interactieve les, animatie of interactieve video maken en in aNewSpring zetten. In dit artikel laten we je zien hoe dit werkt. Benieuwd wat je zoal met LesLinq kunt maken? Bekijk hier wat voorbeelden.
Let op: voor het maken van een koppeling heb je een ‘Create & Share’ account nodig. Lees hier meer over de pakketten.
Project aanmaken in LesLinq
Log in op LesLinq en maak een nieuw project aan in het dashboard via de button ‘New Project’. Nieuwe gebruiker? Maak dan eerst een account aan.
Geef het project een naam en voeg (indien gewenst) een projectafbeelding toe.
Project bewerken
In het open canvas van LesLinq voeg je naar wens tekst, afbeeldingen, buttons, vormen, video en audio toe. Naast standaard afbeeldingsformaten kan je in LesLinq ook Powerpoint, PDF, PSD en Illustrator bestanden importeren. Ook is het mogelijk om eigen audio en video op te nemen in LesLinq. De tool is bovendien gekoppeld aan de beeldbank Unsplash, zodat je naast eigen materiaal ook een ruime keuze aan extern beeldmateriaal hebt.
Interactiviteit toevoegen
Via ‘actions’ is het mogelijk om elke pagina en elk element in het canvas interactief maken. Hiermee heb je als gebruiker enorm veel mogelijkheden om een interactieve les, video of animatie te maken. Bijna alles wat je maakt kan je hergebruiken. Last but not least beschikt LesLinq over een ‘collaborate’ functie om samen te werken aan een project. Meer uitleg over het gebruik van LesLinq vind je bij de tutorials en op onze FAQ-pagina.
Project exporteren als iFrame
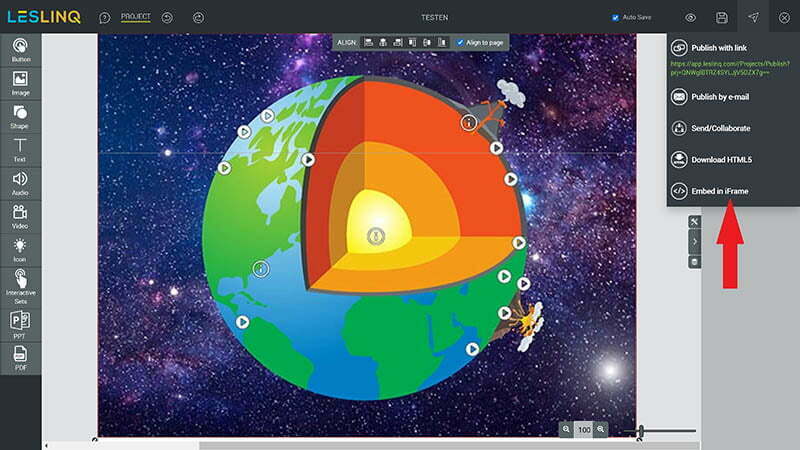
Klaar met het bewerken van je project? Klik dan rechtboven op de ‘Share’ button en selecteer de optie ‘Embed in iFrame’.
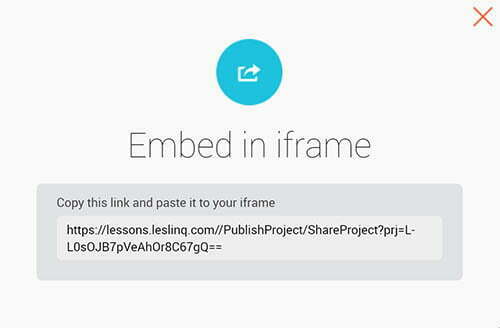
Een pop-up met de URL van je LesLinq-creatie wordt nu geopend.
Kopieer de iFrame link.
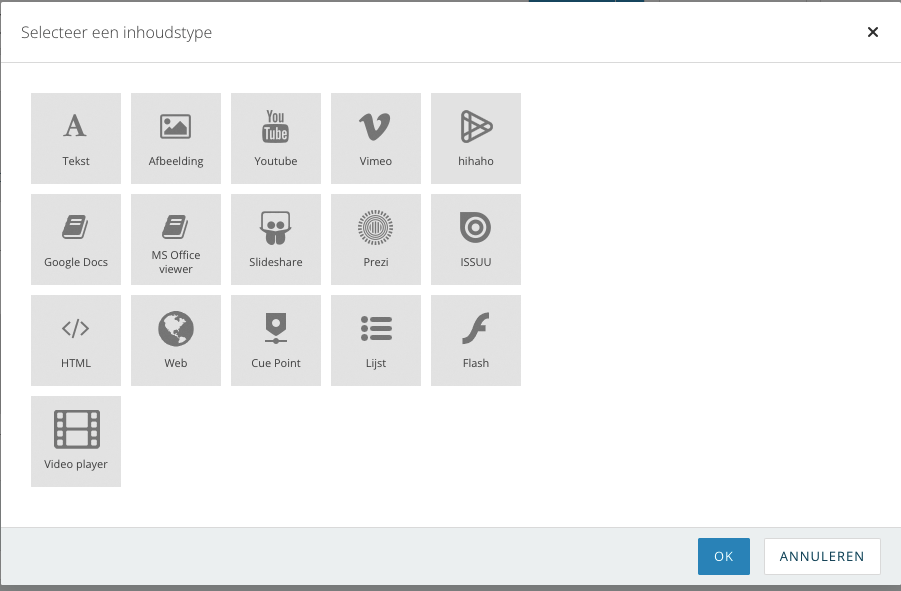
Ga nu naar aNewSping. dar selecteer je het gewenste inhoudstype:
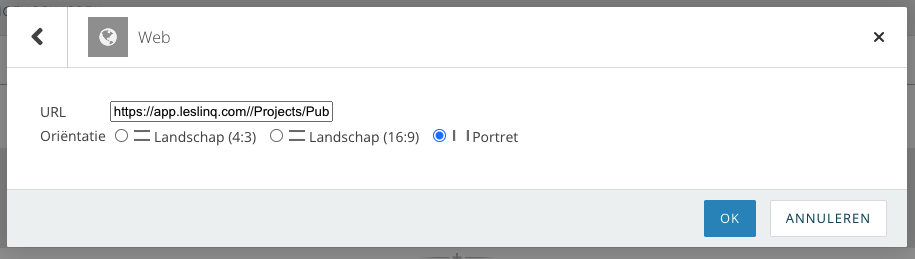
Vervolgens kies je voor ‘Web’
In het vakje ‘URL’ plak je de iFrame link die je zojuist hebt gekopieerd in LesLinq. Klik op OK. Je LesLinq creatie is nu gekoppeld aan aNewSpring. Zo eenvoudig gaat het!
Om de inhoud goed te tonen zonder zwarte balken, kun je het formaat van je LesLinq project afstemmen op de instellingen in Anewspring (16:9 of 4:3). Hoe dat moet zie je in deze tutorial:
Vragen over het koppelen van een LesLinq project aan aNewSpring?
Neem contact op met Chris Hof per e-mail of bel 0682 077 845. Direct aan de slag om je project te maken in LesLinq? Klik hier om in te loggen op LesLinq.