Gebruik je Maatos of Soofos om cursussen te maken en online te verkopen? Wil je hier meer interactiviteit aan toevoegen? Bijvoorbeeld een animatie, een afbeelding met klikbare hotspots of een interactieve video? Dan hebben we goed nieuws voor je. Je kunt interactieve content van LesLinq koppelen aan je cursus in Maatos of Soofos om meer interactie toe te voegen.
Waarom interactieve content belangrijk is
Door interactivieit toe te voegen, zorg je ervoor dat de cursist meer betrokken is bij de materie en de aandacht er bij houdt. De stof wordt sneller opgenomen en aantrekkelijker. Dit verhoogt de waarde van de cursus. Benieuwd wat je zoal met LesLinq kunt maken? Bekijk hier wat voorbeelden.
Zo eenvoudig werkt het koppelen van interactieve content uit LesLinq met Maatos of Soofos
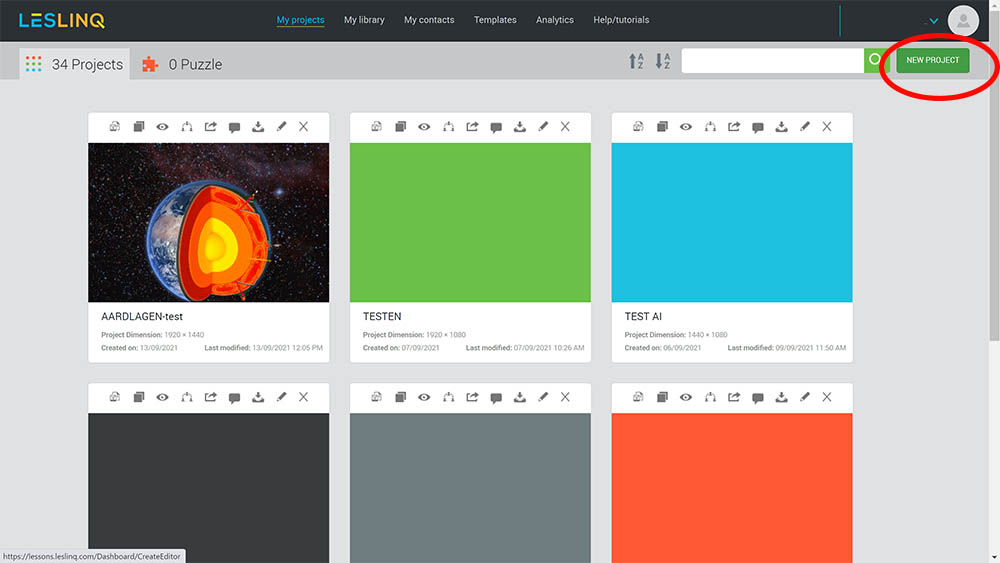
Log in op LesLinq en maak een nieuw project aan in het dashboard via de button ‘New Project’. Nieuwe gebruiker? Maak dan eerst een account aan.

Geef het project een naam en voeg (indien gewenst) een projectafbeelding toe.
Project bewerken
In het open canvas van LesLinq voeg je naar wens tekst, afbeeldingen, buttons, vormen, video en audio toe. Naast standaard afbeeldingsformaten kan je in LesLinq ook Powerpoint, PDF, PSD en Illustrator bestanden importeren. Ook is het mogelijk om eigen audio en video op te nemen in LesLinq. De tool is bovendien gekoppeld aan de beeldbank Unsplash, zodat je naast eigen materiaal ook een ruime keuze aan extern beeldmateriaal hebt.
Interactiviteit toevoegen
Via ‘actions’ is het mogelijk om elke pagina en elk element in het canvas interactief maken. Hiermee heb je als gebruiker enorm veel mogelijkheden om een interactieve les, video of animatie te maken. Bijna alles wat je maakt kan je hergebruiken. Last but not least beschikt LesLinq over een ‘collaborate’ functie om samen te werken aan een project. Meer uitleg over het gebruik van LesLinq vind je bij de tutorials en op onze FAQ-pagina.
Project exporteren als iFrame
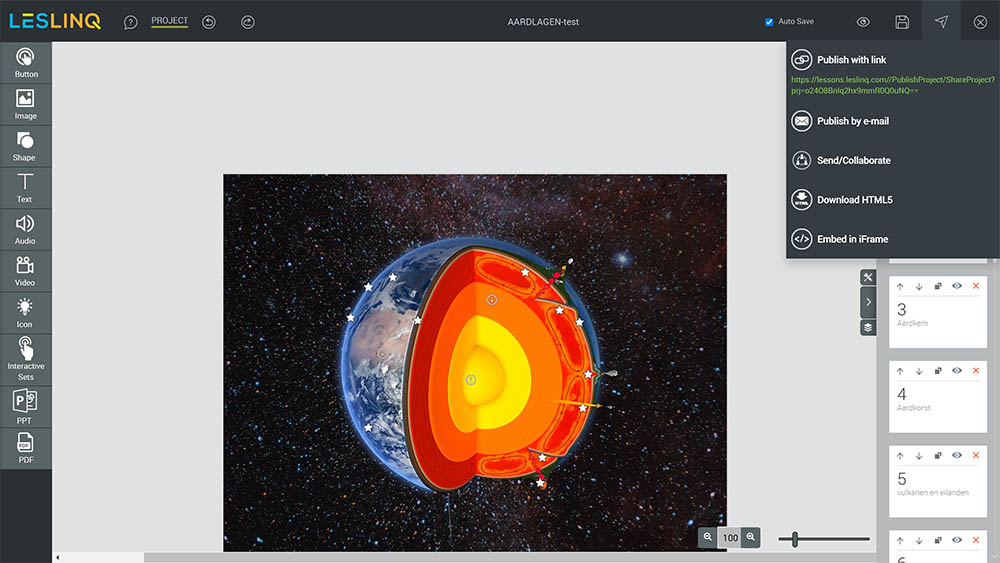
Klaar met het bewerken van je project? Klik dan rechtboven op de ‘Share’ button en selecteer de optie ‘Embed in iFrame’.

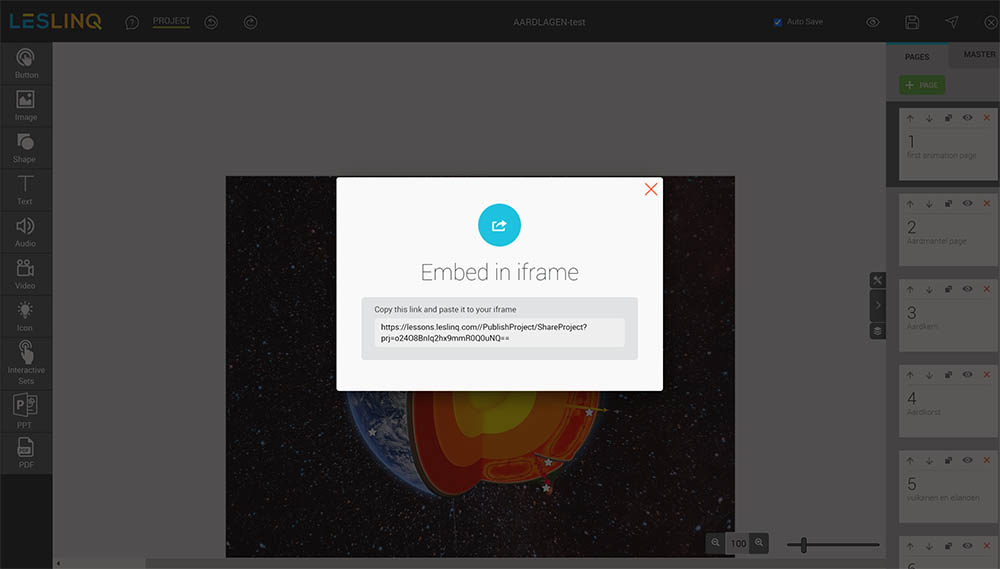
Een pop-up met de URL van je LesLinq-creatie wordt nu geopend.

LesLinq koppelen aan Soofos / Maatos
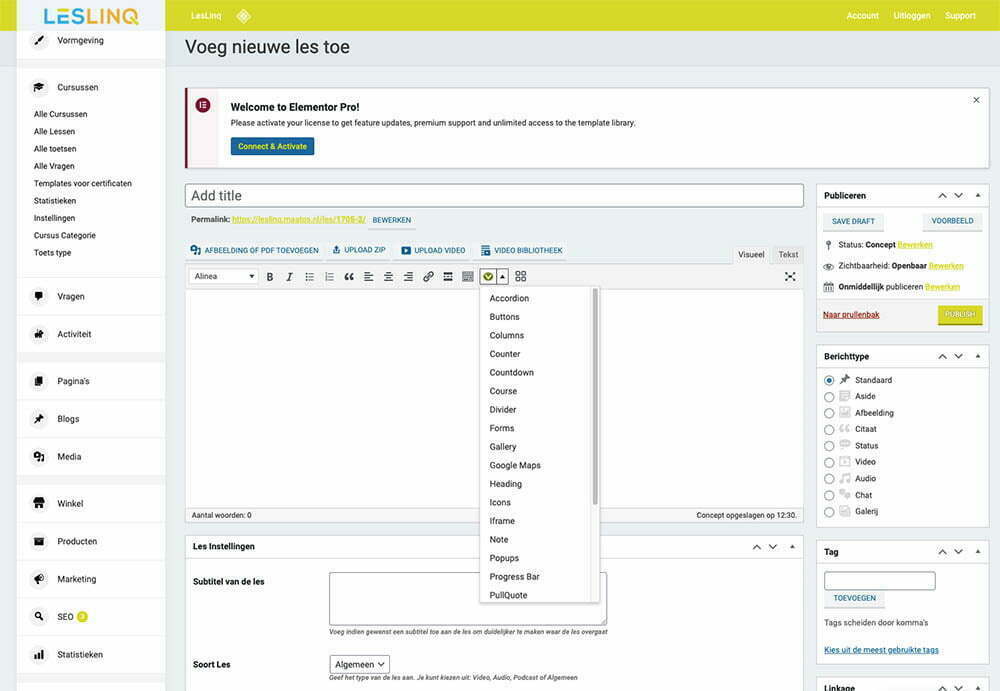
Je klikt in je lessen editor op ‘Vibe Shortcodes’ (groene vinkje icoon) en kiest in het dropdown menu voor ‘iFrame’.

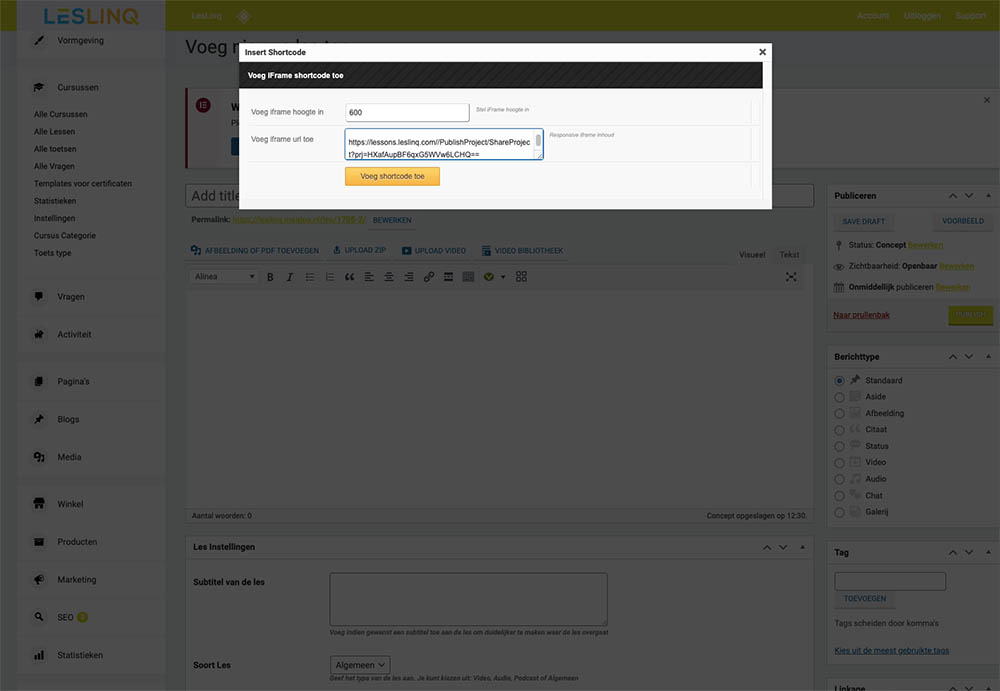
Een nieuw venser wordt geopend. Hier plak je de link van je LesLinq project in. Pas eventueel de hoogte aan van het iFrame op basis van het formaat van jouw content.

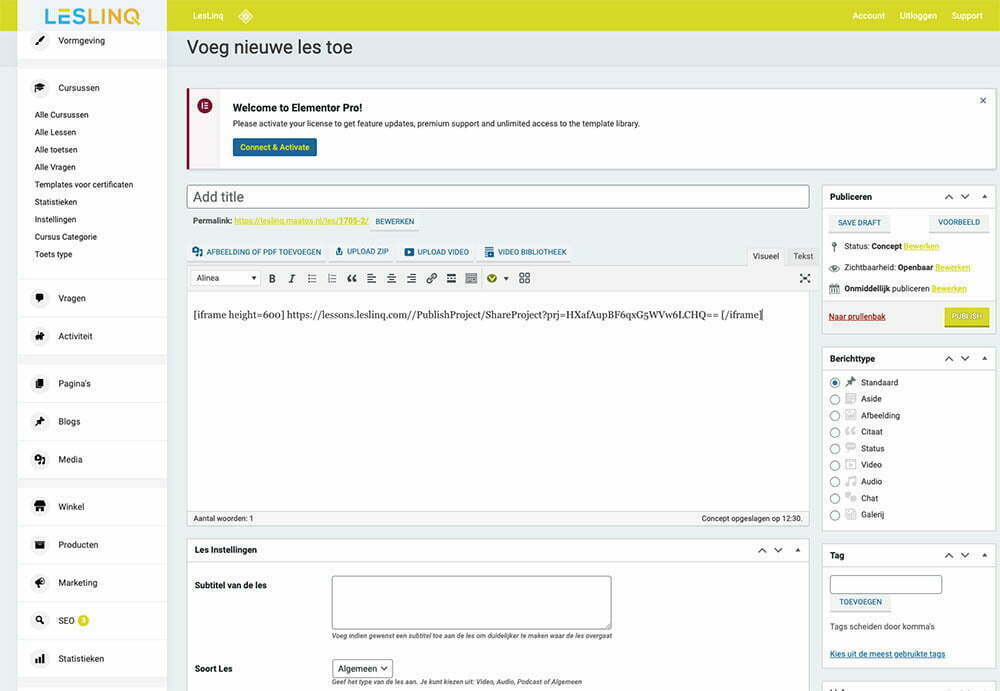
Wanneer je klikt op ‘Voeg shortcode toe’ wordt de iFrame code automatisch in je les editor gezet.

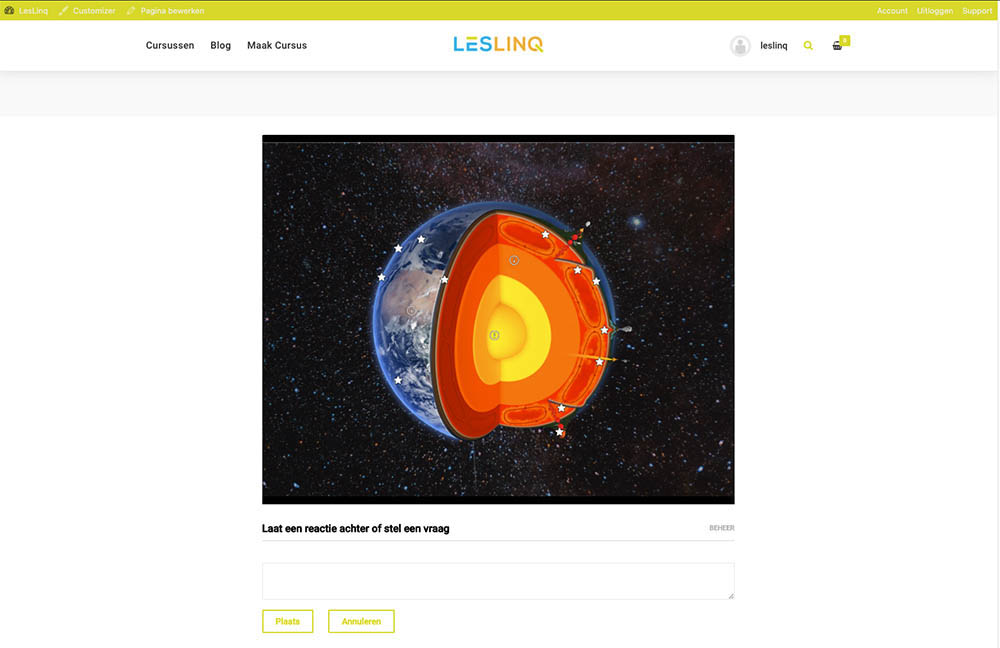
De LesLinq is nu toegevoegd als onderdeel van je les. Je kunt je les nu verder bewerken naar wens.

Je project in LesLinq is nu gekoppeld aan Soofos / Maatos. Zo eenvoudig gaat het! Direct aan de slag? Log direct in op LesLinq om je project te starten.
Vragen over het koppelen van LesLinq met Soofos of Maatos?
Neem contact op met Chris Hof per e-mail of bel 0682 077 845. Direct aan de slag om je project te maken in LesLinq? Klik hier om in te loggen op LesLinq.
