In de nieuwste versie van LesLinq zijn een aantal features toegevoegd waarmee je jouw creativiteit nóg meer de vrije loop kunt laten. Zo is de Pen en Pencil Tool verder uitgebreid waardoor je eenvoudig indrukwekkende animaties en shapes maakt. Ook kan je nu zelf kiezen of gedistribueerde projecten bewerkbaar moeten zijn.

Custom shapes en path animations
In onze vorige release hebben we de Path Animation-functie via de Pen / Pencil Tool geïntroduceerd. Een hele mooie functie om creatieve animaties te maken die de vorm van een zelf gecreëerd pad volgen. De Pen / Pencil Tool is nu verder uitgebreid waardoor je nóg meer animatiemogelijkheden hebt. Je kunt nu bijvoorbeeld Custom Shapes maken en unieke leerpaden creëren. Animeer elementen of vragen, maak een animatie “over” een YouTube of Vimeo video, de mogelijkheden zijn eindeloos. Maak het visueel aantrekkelijk, geanimeerd en zelfs op tijd afgesteld. Het maken en volgen van geanimeerde lessen en instructies was nog nooit zo leuk!
De volgende verbeteringen zijn in de nieuwste versie toegevoegd:
Unieke vormen maken: Het is nu mogelijk om een gesloten vorm maken. Je kunt deze vullen met elke gewenste kleur en lijndikte en kleur aanpassen.
Bewerk of verwijder punten: Verwijder eenvouig punten in het pad, verplaats het punt, pas de ronding aan of verwijder de handgrepen van een knooppunt (die de curves bepalen) en maak een strakke hoek maken.
Strakke lijnen tekenen: Wil je perfecte horizontale, verticale of diagonale lijnen tekenen? Ook dat gaat nu eenvoudig met behulp van de Shift-toets.
Follow Angle: Met de nieuwe Follow Angle-functie bepaal je hoe een element zich langs het pad richt tijdens de animatie.
Bekijk je animaties direct in de editor: Geen verrassingen meer bij het previewen van je project! In het Actions-panel kun je nu direct zien hoe je animatie eruitziet. Natuurlijk kun je de volledige preview nog steeds bekijken via de project- of paginapreview.
Benieuwd hoe de path animations tool werkt? Lees er meer over in onze kennisbank.
Voorbeelden
Bekijk hier een paar voorbeelden van animaties die met de Pen- en Pencil tool zijn gemaakt.
Gedistribueerde projecten wel of niet bewerken? Jij kiest!
Soms wil je een project strak beheren en mag er na distributie niets meer aangepast worden. Andere keren is het juist handig als je kleine wijzigingen kunt doorvoeren. Met LesLinq kun je nu zelf bepalen of een project na distributie nog bewerkt mag worden.
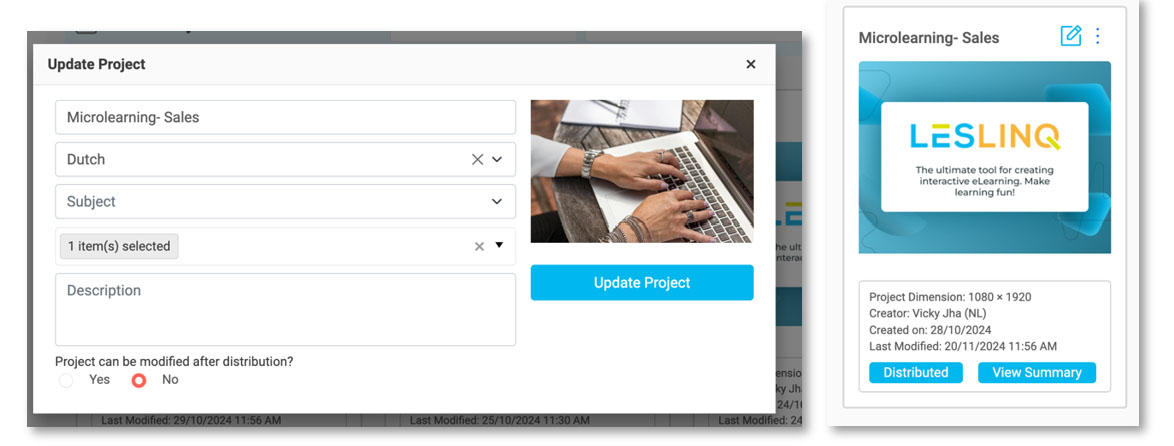
Zo werkt het:
- Klik op de drie puntjes bij het project in je dashboard.
- Kies “Edit” in het menu.
- Er verschijnt een pop-up met de vraag: “Project can be modified after distribution?”
Selecteer “Yes” of “No.” Kies je “Yes” dan verschijnt er een bewerk-icoontje bij het project. Je kunt nu eenvoudig aanpassingen maken wanneer dat nodig is. Kiesje “No” dan blijft het project blijft zoals het is na distributie en kan je in de project editor alleen de previe van het project bekijken. Wil je later toch iets wijzigen? Maak dan een kopie van het project en werk verder in die versie.
Met deze nieuwe optie kun je elk project precies zo beheren als jij wilt.
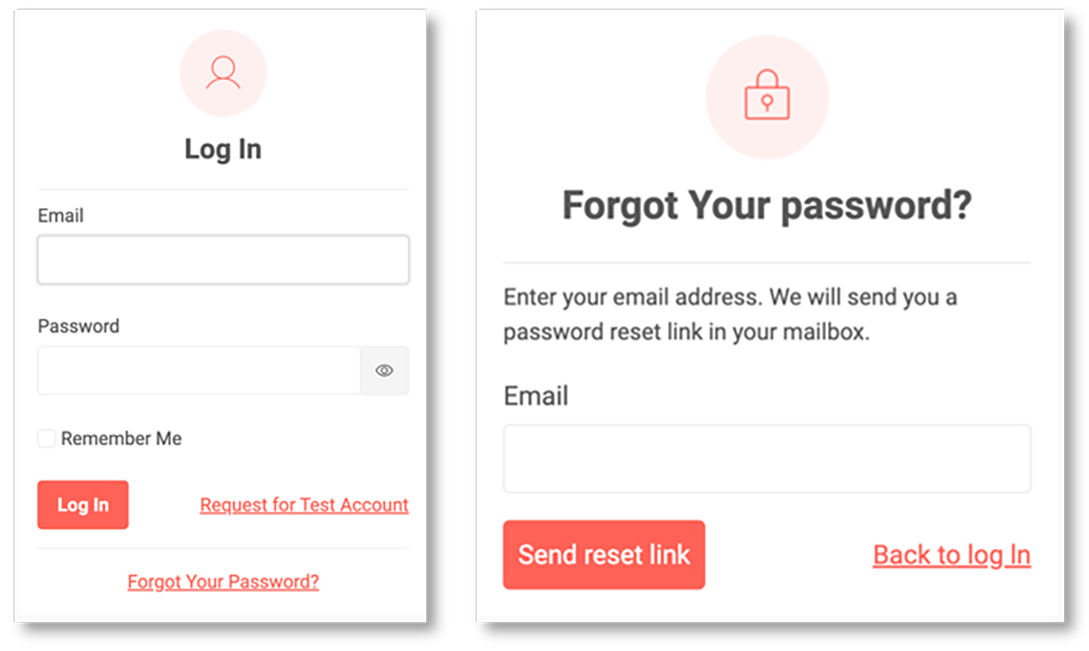
Frisse look voor de login- en wachtwoordherstelpagina’s
Stap voor stap krijgt LesLinq een vernieuwde uitstraling. Dit gaat gefaseerd. Dit keer zijn de login- en wachtwoordherstelpagina’s aan de beurt! In de nieuwste versie hebben deze pagina’s een frisse en moderne interface gekregen, zodat alles er weer strak en up-to-date uitziet. Neem snel een kijkje en ontdek hoe gebruiksvriendelijk het geworden is!
Vragen?
Wil je meer weten over deze wijzigingen of over LesLinq in het algemeen? Neem contact met ons op via telefoon op 085 105 1917 of via e-mail.